かなり出尽くしてる感たっぷりなお話ですが、よくブログ記事の下や、サイドバーに出ている関連記事。
もう少ししてからじゃないと意味ないかなぁ。と思いながらも、「Yet Another Related Posts Plugin」を導入してみました。
関連記事を表示するプラグインは色々あって、「Similar Posts」と「Yet Another Related Posts Plugin(YARPP)」が候補に上がったんですが、設定が簡単ということで、「Yet Another Related Posts Plugin(YARPP)」を採用しました。
他のブログでも死ぬほどやってますが、設定方法など詳しく。
目次
- Yet Another Related Posts Pluginにした理由
- Yet Another Related Posts Pluginのインストール
- フィルター設定
- 関連スコア設定
- 表示設定 ウェブサイト用
- 表示設定 RSS/Atomフィード用
- サイドバーウィジェットを使う
- おわりに
Yet Another Related Posts Pluginにした理由
Yet Another Related Posts Pluginの設定が簡単とはどれほどのものなのか。
実際、設定してみると噂に違わないかなりの簡単っぷりを発揮してくれました。
面倒な設定なく、「簡単に関連記事を表示したい!」という方にはオススメかも。
もしかしたら「Similar Posts」も簡単なのかもしれませんけど、今回は試してないです。
Yet Another Related Posts Pluginのインストール
いつものごとく、インストール省きます。
WordPress管理画面のプラグイン画面から新規追加で、「Yet Another Related Posts Plugin」で検索するか、「WordPress › Yet Another Related Posts Plugin « WordPress Plugins」こちらのページからダウンロードして、pluginディレクトリにアップ後、有効化してください。
Yet Another Related Posts Pluginの設定
プラグインを有効化すると、設定メニューの中に「関連記事 (YARPP) 」って項目が出てきます。
最初から全て設定が日本語でできるので、説明することもないような気もしますが。
「Yet Another Related Posts Plugin」では、ブログ上で関連記事を表示するのに加えて、RSSでも関連記事を表示することができます。
さっさと設定できちゃうんですが、その前にフィルターと関連スコアの設定を表示させておきます。
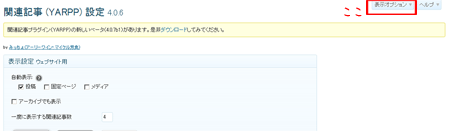
Yet Another Related Posts Plugin設定画面右上の「表示オプション」をクリック。

「フィルター設定」と「関連スコア設定」をクリックして、設定画面を表示しておきます。

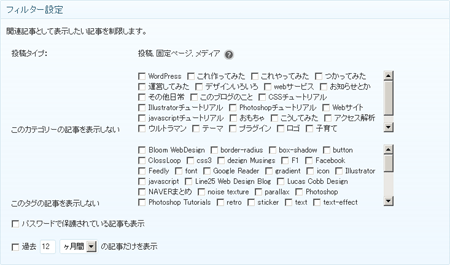
フィルター設定
関連記事に表示したくないカテゴリーやタグがあれば、ここで設定出来ます。

一定の期間を決めてその間で表示するようにもできますけど、これ過去記事が古くて役に立たない内容とか書いてる場合はチェックしておくといいんじゃないかと思います。
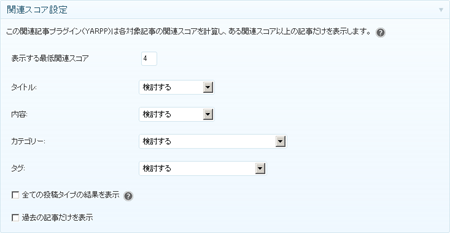
関連スコア設定
関連記事を表示する基準をここで決めておきます。

表示する最低関連スコアは、初期値4が入ってますが、このまま設定してみて関連記事が出ないようであれば、少しずつ数値を下げて行ったらいいと思います。
思ったような関連記事が出ない場合は、タイトル、内容、カテゴリ、タグの調整を行なってみるといいと思います。
表示設定 ウェブサイト用
ウェブサイト用(ブログ上)の関連記事の設定。

初期では自動表示にチェックが入っていて、この状態であれば勝手に記事下に関連記事を表示してくれます。
ここにチェックが入っていない場合は
<?php related_posts(); ?>
をテンプレートなんかに記述することで好きな場所に表示することができます。
アーカイブでも表示、一度に表示する関連記事数は、そのままの意味です。
表示形式はリストにするか、サムネイルにするかを選択。
サムネイルを選択した場合、記事投稿時にアイキャッチ画像で設定した画像が表示されるようです。
もしアイキャッチ画像がなければ、デフォルトのシマシマ画像が表示されます。
もちろん、デフォルト画像も変更可能です。
テキスト主体のブログだったらリストのほうがいいのかなぁ。と思います。
リストの場合はHTMLを自分で設定することもできます。
個人的には箇条書きリストで囲みたい所ですが、この辺はどういった関連記事を表示するかにもよると思います。
表示設定 RSS/Atomフィード用
ウェブサイト用と同じように、RSSフィードにも関連記事を表示することができます。

ここはあまり数が多くないほうがいいかなぁ。とも思いますし、全くなくてもいいかなとも思います。
この辺は好き好きで。
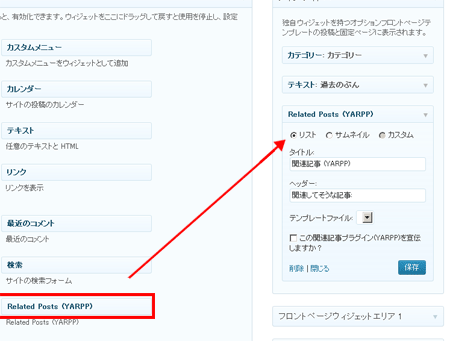
サイドバーウィジェットを使う
ウィジェットが使えるテーマであれば、ウィジェット画面に「Related Posts(YARPP)」というウィジェットが追加されています。

こちらも表示方法は、リスト、サムネイル、カスタムの3種類。
おわりに
関連記事プラグインを入れたのは、一人あたりのページビュー数が増えればいいなと思ったから。
一人あたりのページビュー数が1から2になれば、単純に全体ページビュー数が2倍ですからね。
その効果やいかに。
そいぎ~