ブログの記事に「目次」が付いていることがありますよね。
僕の記事にも大概入ってます。
これ、なんで入れたかというと、よそがやってて「いいなぁ」と思ったからで、特に理由はなかったんです。
でも、実際自分がよその記事で目次使うかっていうと使わないし、毎回これ手打ちで書いてるもんだから、めんどくさくって。
そろそろ目次いらないかなぁ。なんて思ってたけど、やっぱり目次をちゃんとつけて、そしてもっと楽に目次をつけるにはどうしたらいいんだろうか。と考えてみました。
目次
なぜ目次が必要なのか
そのキッカケはこの記事。
『Google、モバイル検索結果のスニペットに「〜へ移動」リンクを設置。ページ内の該当場所をダイレクトに表示可能 | 海外SEO情報ブログ』
これはモバイルでの話ですが、読んでなるほど、どうやらGoogleの検索結果でたまに見かける『○○へ移動』はページ内アンカーを利用しているようです。
PC版の検索結果では既に出ていましたので、もう既に出ている人が改めて何かする必要はないのかもしれませんが、出てるのか出てないのかすらわからないこのブログでは、きちんとやっておいて損はないでしょう。
WordPressで目次を作るプラグイン
ほんと便利ですよねぇ。
大概の機能はプラグインで補えるのがWordPress
目次を作ってくれるプラグインがあります。
『Table of Contents Plus』
これ使えばものすごく簡単に目次を作ってくれますよ。
実はこのプラグイン、一度利用しようとしたことがあります。
『WordPressプラグイン『Table of Contents Plus』をいれてみたけど、結局使わなかった』
Table of Contents Plusの設定
インストールまでは省きます。
管理画面の「設定」の中に「TOC+」というメニューができているので、そこから設定していきます。
以前紹介した時は日本語化されていなかったのですが、いつの間にか管理画面が日本語化されてました。
わかりやすいです。

「基本設定」の中から「表示する場所」「表示条件」「投稿タイプ」くらいは最低限設定しておきましょう。
これで何の設定もなく、簡単に目次を作ってくれます。
Table of Contents Plusの上級者設定
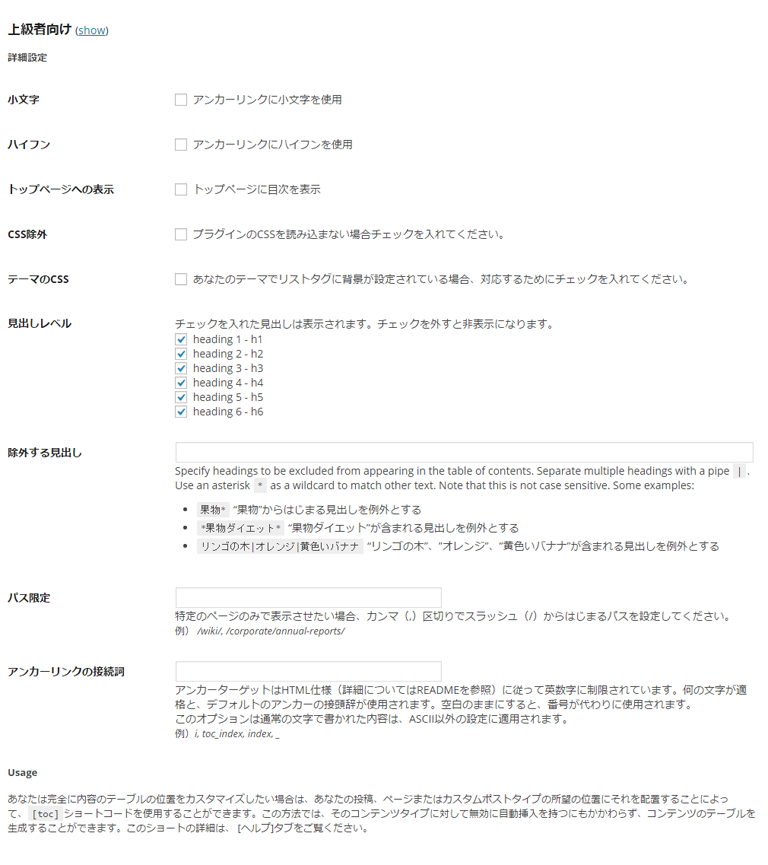
実はこのプラグインには上級者向けの設定がありまして。
設定画面の一番下に「上級者向け」というリンクがありますので、そちらをクリックしてみて下さい。

いろいろと変更できるんですが、ここで重要なのは「見出しレベル」
見出しにしたくないタグがあれば、チェックを外してあげると、その見出しは目次の対象にはなりません。
あまり目次が細かくなりすぎても見づらくなるので、この辺りは自分自身でいろいろと調整してみて下さい。
個人的にはh3くらいまでに意識してます。
AddQuicktagで目次を作ろう
ただ、わざわざ目次のためにプラグインを入れるのもなぁ。と思ったあなた。
私と同じですね。
そんなときは『AddQuicktag』を使って、目次を作るようにしてみましょう。
タグを登録
こちらもインストールまでは省きます。
「設定>AddQuicktag」からタグを登録していきます。

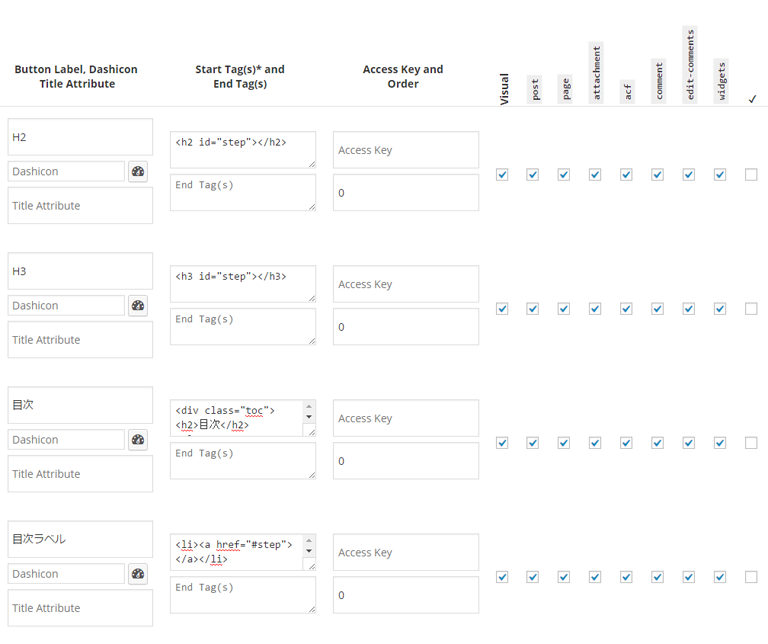
まずは目次の大枠。Button Lableは「目次」にしました。
<div class="toc">
<h2>目次</h2>
<ul>
<li><a href="#"></a></li>
</ul>
</div>
つづいてその「目次リスト」。
<li><a href="#step"></a></li>
さらにはタイトルも。
<h2 id="step"></h2>
<h3 id="step"></h3>
以上、計4つのタグを目次生成分として登録しました。
目次の作り方
「Table of Contents Plus」と違って、こちらはちょっと作業が必要です。
この方法でやる場合は、ビジュアルエディタは諦めたほうがいいです。
うまくいきません。
順番としては
- 見出しを作る
- 目次枠を作る
- 目次のリストを追加していく
という流れになります。
テキストエディタで、まず「H2」「H3」を押して、見出しを作っていきます。
それができたら目次を表示したい箇所に「目次」を押して目次の大枠を追加します。
ここまでできたらあとは「目次ラベル」を押して、目次のリストを完成させていきます。
ここで
- 「見出し」を反映させる
- アンカーを間違えないようにする
というプラグイン任せでは必要なかった作業がでてきますが、ここまで終われば目次の完成です。
まとめ
個人的には「AddQuicktag」を使った目次生成のほうがあっているので、そちらを使っています。
その理由はブログの書き方にあって、とりあえず見出しを作って、あとから中身を埋めていくという書き方をしているので、最初に見出しが決めて、目次を作ってしまえば、全体的な流れもなんとなくつかめてきますからね。
一手間がめんどくさいなら、Table of Contents Plusでも全然使えますし。
もしプラグインは絶対使いたくない!というのであれば、IMEの変換辞書に登録するのもありでしょうね。
AddQuicktag使うよりも速いかもしれない…
あなたにあった目次の作り方を探してみて下さい。
そいぎ~。