ステッカーっぽい感じのテキストを作らなきゃいけないときに見つけました。
イラストレータで作る、ステッカー風のテキストチュートリアルです。
ほんと簡単にできます。(ちょっと調整は必要ですけど)
重要なのは周りの線の太さかなぁ。
- 参考サイト
- Easily Create Sticker Text and Graphic Effect in Illustrator
- 仕様ツール
-
- Adobe illustrator CS5
目次
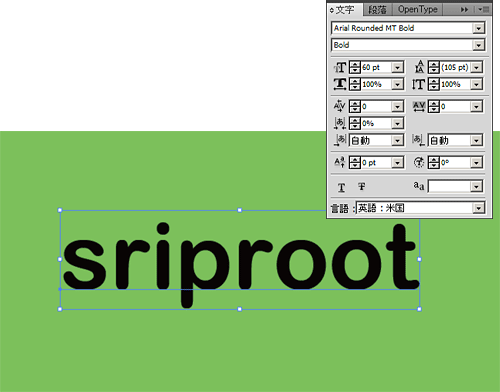
テキストを書く
まずはテキスト書きましょう。
ポイントはちょっと太めのフォント。
これはグラデーションをかけるので、太めの方がいいです。

今回、分かりやすいように背景にグリーンひいてます。
僕は、ネタ元と同じく「Arial Rounded MT Bold」を使って書きました。
テキスト書いたら、グラデーションかけるんでアウトライン化しておきます。
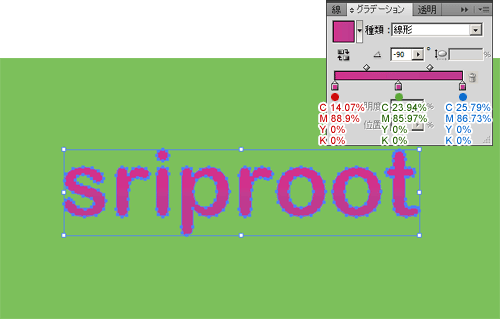
グラデーションをかける
色はなんでもいいと思うんですけどね。
ネタ元と同じように設定してみたんだけど、どうも違う…

同じにしてるつもりなんだけど、確かにこのグラデーションのかけかたではネタ元みたいにならいよな…。と思いながらも、そのまま続行。
ステッカー枠を作る
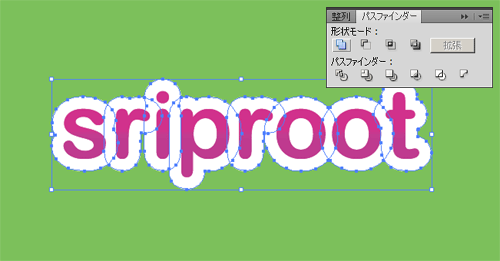
次にステッカーの縁取りを作ります。
先ほどグラデーションをかけたのをクリックして、Ctrl+Bで背面にコピペ。
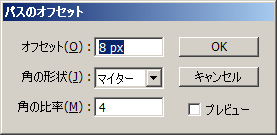
続けて「オブジェクト>パス>パスのオフセット」で、オフセットの設定。

値はフォントの大きさと関係してくるので微調整。
「o」の中が塗りつぶされるくらいの方が個人的に好きなので、大きくなりすぎずぎりぎりのところで作りまして。

パスファインダーから「合体」を選んで、パスを合体させます。
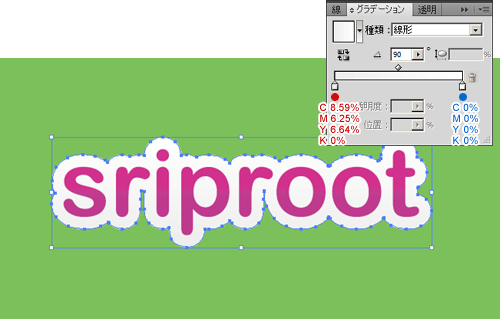
縁にもグラデーションを
縁が真っ白でもいいんですけど、グラデかけてます。

微妙なグラデーション。
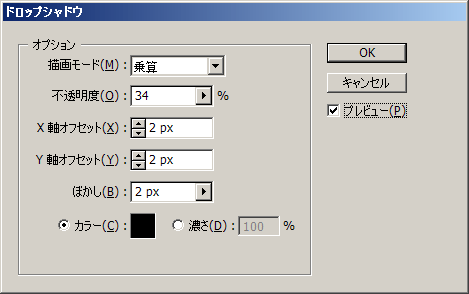
ドロップシャドウ
ちょっと立体感付けるためにドロップシャドウ与えます。
「効果>スタイライズ>ドロップシャドウ」から

これも、効果をプレビューしながらいい感じのところを探します。

完成!
こんな簡単にできちゃいました。

あとは、これの端っこがめくれてるように…となると、さらにステッカーっぽくなりますかね。
ネタ元には画像にも同様の効果を与える方法も書いてありますので、興味ある方はそちらもぜひ。
そいぎ~。