簡単にできるアイコンの作り方です。
個人的に簡単だと思うのは左右対称のもの。
「キッチンアイコン作ってる(4日目)」でも飲食店系のアイコン作ってますけど、まだ途中…
なので、今日はスプーンアイコンだけをささっと作ってみます。
目次
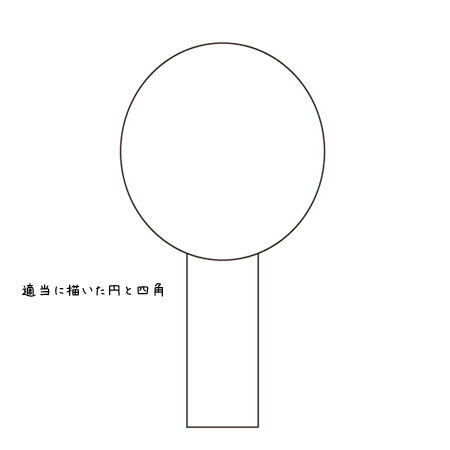
円と四角を描く
まずはスプーンから作ってみます。
大雑把に言うと円と四角だけでスプーンです。

ほらね。
これはこれでいい気もしますが、もうちょっとスプーンに寄せます。
前提として128x128pxで制作します。
どちらかが128pxだったらいいかな。って感じです。
ほんとは斜めとかにするともっといいのかもしれないけど、今回はこのまま行きます。
まず、スプーンの丸い部分と棒の部分の割合ですけど、まぁ4.5:5.5くらいで作ってみます。
横50px、縦70pxの楕円を描きます。
(大きさは後で調整できるんで、だいたいでOKです)
そして重なり部分を考えて横16px、縦60pxくらいで四角を描きます。

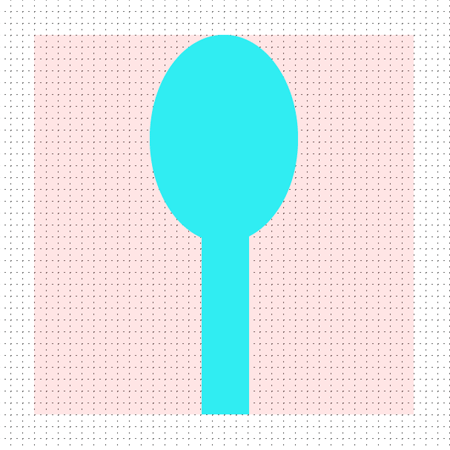
丸みを調整する
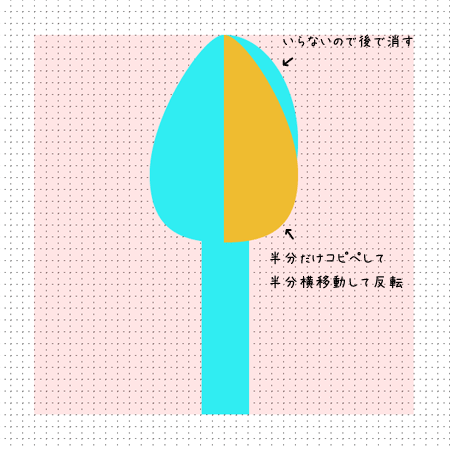
スプーンって先の方に行くほど細くなっていくので、丸みを調整します。

今回は横のアンカーポイントを下に10pxずらしました。
場合によってはハンドルも調整します。
両方同じように揃えるのは難しいんですが、グリッドに整列をしていれば意外と簡単にできます。
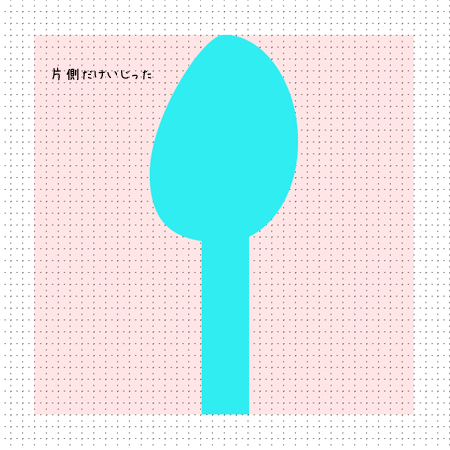
でももう少しフリーに調整したい場合でも大丈夫。

左右対称なんで、片側作ってコピペして反転、移動すればできあがり。

これで先のほうができました。
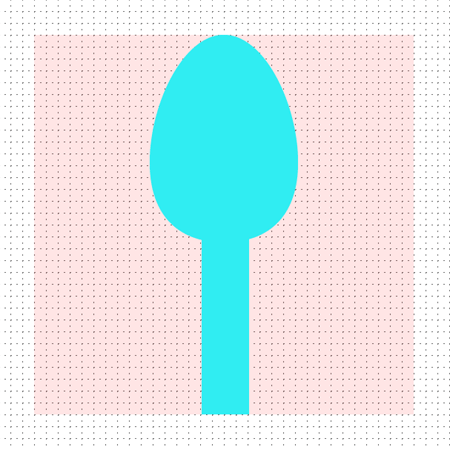
持ち手を調整する
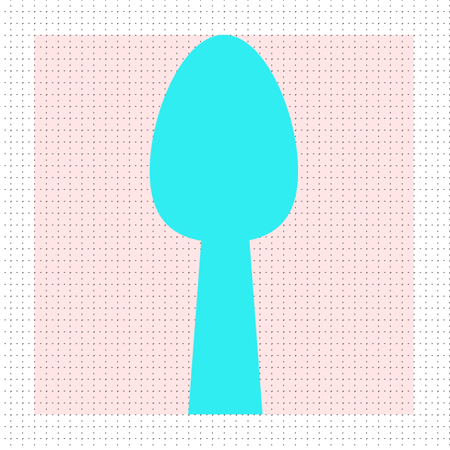
続いて持ち手部分です。
持ち手部分もただの棒でもいいんですが、少し下の方を広げてあげると良い感じに。

でも…角が尖ってますね…。
丸みを与える
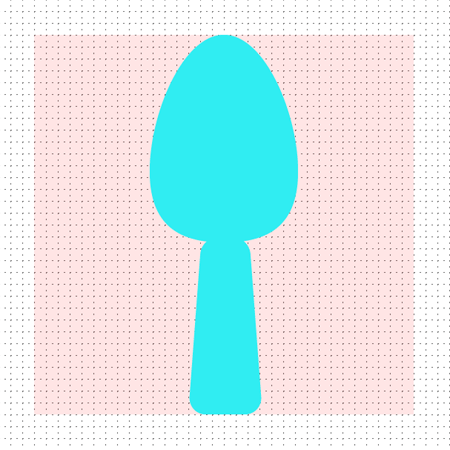
棒に少し丸みを与えてあげましょう。
[ 効果>スタイライズ>角を丸くする ]
で、今回は6px丸めてみました。

あら先端部分との結合箇所がちょうど細くなって、いい感じになった。
偶然の賜物…
スプーンの完成
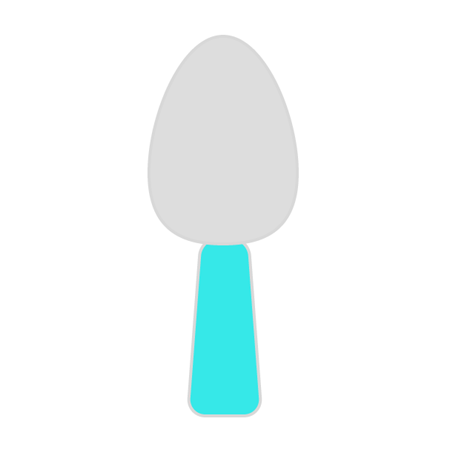
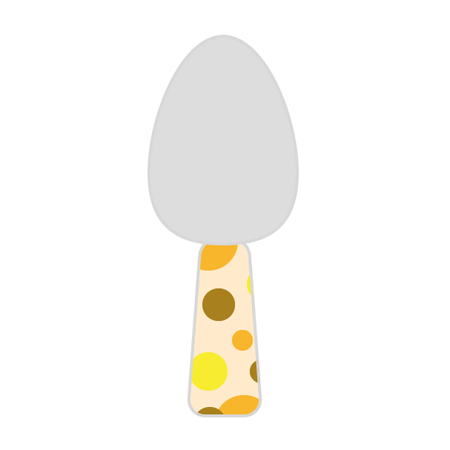
これでスプーンの完成です。

あとは色付けしたりすればいいんですが、持ち手に柄を入れたいなぁ。なんて場合も簡単。
スウォッチを使ったり、クリッピングマスクを使ったりすれば入れられますよ。

あれ…でもなんだか…スプーンじゃなくてスコップに見えなくもないかな…
お好みのスプーンアイコン作ってみてくださいね。
そいぎ~。




2 コメント