WordPressでは、投稿内容やカスタムフィールドでHTMLタグを利用することが出来ますが、そのまま表示するよりは、文字列をエスケープして無害化してあげることで、安心してデータを利用することが出来ます。
きっかけは、とあるお客さんから『投稿した内容が表に出てきてしまってるから、なおして』というわけのわからない修正依頼がありまして。
よくよく聞けば、実際はmailtoの中に含まれているはずの文字列が表に出てきてしまってるとのこと。
見てみると、確かに『友達にメールで送る』ボタンの下に、その内容が漏れちゃってます。
その理由は単純で、投稿にstyleを使っていたことでした。
これを解決するために、投稿内容をエスケープする手段を取りました。
ただ、エスケープ関数の違いがよくわからなくて…
目次
WordPressでの文字列のエスケープ
WordPressにはエスケープ関数が3種類あります。
- esc_html – <>&”’をエンティティ化してくれます
- esc_attr – <>&”’をエンティティ化して、HTMLタグを取り除きます。
- esc_url – URL文字列として最適化してくれます
いまいち、esc_attrとesc_htmlの違いがわかりませんね。
esc_htmlとesc_attrの違い
例えば、投稿内容にHTMLタグを利用していた場合に、どうエスケープしてくれるのか確認してみます。
<h1 id="page-title">H1タグです</h1> <p>こういうことでいいのかな?</p> <p style="color:red;">色付きのテキストを書いてみる</p>
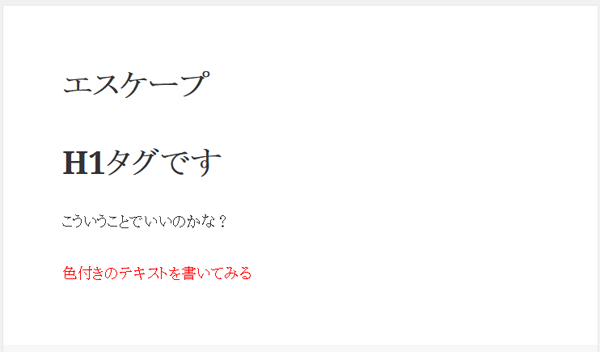
こんな簡単なHTMLを投稿欄、テキストエディタに書きました。
もちろん出力は、タグがそのまま反映します。

esc_htmlの場合
ではまず、esc_htmlを使ってみます。
echo esc_html(get_the_content());
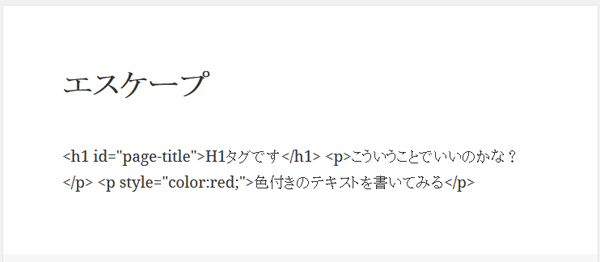
と出力すると
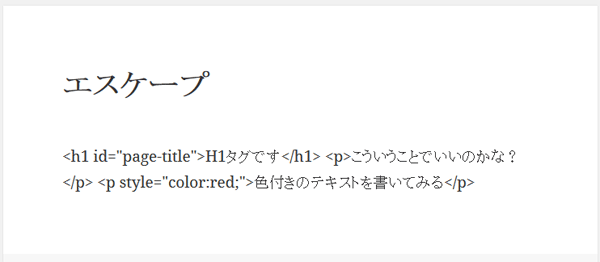
タグがそのまま出てきました。

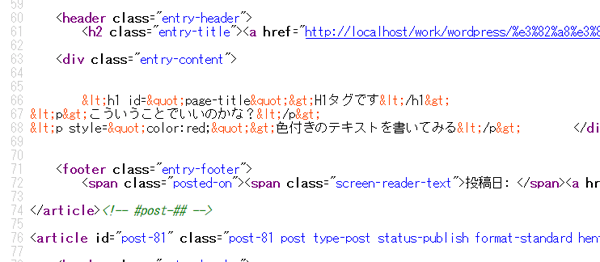
ソースを確認すると一目瞭然で、<や>が<:などに変換されています。

esc_attrの場合
では、続いてesc_attrを使ってみます。
echo esc_attr(get_the_content());
と出力すると
うーん、全く変わりませんね…。

『HTMLタグを取り除く』という表現から、strip_tags的なイメージを持ってたんですが、どうやら違うようです。
まとめ
結局、今のところ違いがわかってません。
このへんもう少し調べないといけません。
とりあえずesc_htmlを多用しつつ、うまくいかない時はesc_attrを試す感じでしのいでいきます。
esc_attrはHTMLタグ属性をエスケープして、esc_htmlはHTMLタグをエスケープするってことなんだけど、属性って結局何がエスケープされてるんでしょうか…。
うまいことこれに当てはまるように試してみないといけません。
そいぎ~。