CSS3をちょこちょこと使う機会が増えてきたように思います。
対応しているブラウザも増えてきていますし。
特にこれまで画像切り出して使っていた角丸だったり、グラデーションだったりの部分が、CSSだけで表現できるようになってるのは、すごい時間短縮になりますよね。
そこで今回はCSSだけで、それっぽいボタン作ってみました。
- 参考サイト
- How To Create a Stylish Button Entirely with CSS3
- 仕様ツール
-
- テキストエディタ
目次
HTMLファイルを作成
ボタンだけの簡単なHTMLファイルを作ります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS3で作るボタン</title> <link href="./css/css3-button.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="page"> <a href="#" class="btn">sriproot</a> </div> </body> </html>
ほとんどサンプルサイトと同じです。
一部、個人的によく使用するクラス名に変更してありますが、今回のチュートリアルでは関係ないです。
ブラウザで見ても

なんとも寂しい…。
リンクテキストがあるだけです。
ブロック要素にする
いよいよCSSだけでボタンを作っていきます。
まずはボタンとして成り立たせるために、ブロック要素にして高さと幅を与えてあげます。
a.btn {
display: block;
width: 450px;
height: 60px;
padding: 30px 0 0 0;
margin: 0 auto;
}
まだ背景とかなんにも設定してないので

まだそんな変わったところはありません。
中央によったかな?くらいですね。
背景を設定
これまでは色が付いてないのでわかりにくかったですね。
では、背景色をつけてみましょう。
a.btn {
background: #87e0fd; /* Old browsers */
background: -moz-linear-gradient(top, #87e0fd 0%, #05abe0 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#87e0fd), color-stop(100%,#05abe0)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #87e0fd 0%,#05abe0 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #87e0fd 0%,#05abe0 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #87e0fd 0%,#05abe0 100%); /* IE10+ */
background: linear-gradient(to bottom, #87e0fd 0%,#05abe0 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#87e0fd', endColorstr='#05abe0',GradientType=0 ); /* IE6-9 */
}
さて、背景色を追加しましたが、
background: #87e0fd; /* Old browsers */
これは、コメントで「old browsers」とあるように、CSS3を反映しないブラウザ向け。
そして、その下の部分で各ブラウザ向けに、グラデーションの背景を指定しています。
グラデーションの背景は、ネタ元でも紹介している『Ultimate CSS Gradient Generator – ColorZilla.com』ここで作成しました。
なんだかいろいろ大変ですよね…
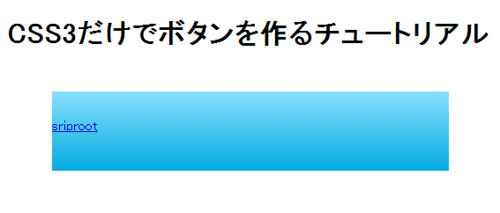
背景がついても

まだボタンっぽくない…。
シャドウと角丸
ここから少しずつボタンぽくなっていきます。
CSS3といえばshadowかな。というイメージが強かったりするんですけど、そのシャドウを与えていきます。
a.btn {
box-shadow: inset 0px 0px 6px #fff;
-webkit-box-shadow: inset 0px 0px 6px #fff;
border: 1px solid #077A9E;
border-radius: 10px;
}
box-shadowも、text-shadowも同じで、「横方向 下方向 ぼかし 色」という順番で並んでいます。
border-radius: 10px;
これが使えるだけで、いろいろと苦労していた角丸ボックスが楽になりますよね。
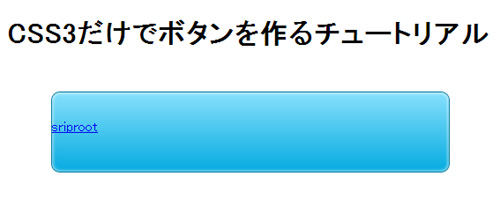
やはり角丸になると

ボタンっぽく見えてきた。
完成!
最後の仕上げ。
ボタンの外枠はできたので、今度はフォントの設定。
a.btn {
font: bold 55px/25px Helvetica, Sans-Serif;
text-align: center;
text-transform: uppercase;
text-decoration: none;
color: #2477A2;
text-shadow: 0px 1px 2px #ADCBD1;
}
これ、フォントサイズのところが[ 55px/25px ]ってなってるの、なんででしたっけ?
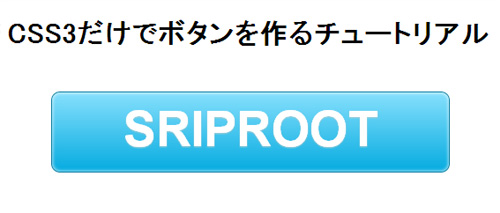
まぁ、これでようやくボタンっぽくなって、完成ー!

これが画像を一枚も使ってない。Photoshopを一度も起動せずここまでできるなんて、ほんと感動…。
でも、もっとできるんです。
おまけ
おまけと言ってはいけませんが、ここまでやるといいよね。ってところ。
hover時の設定です。
a.btn {
-moz-transition: color 0.25s ease-in-out;
-webkit-transition: color 0.25s ease-in-out;
transition: color 0.25s ease-in-out;
}
a.btn:hover {
color: #fff;
-moz-transition: color 0.25s ease-in-out;
-webkit-transition: color 0.25s ease-in-out;
transition: color 0.25s ease-in-out;
}
ここで出てきた[ transiton ]。
これもThe CSS3な感じですけど、アニメーションですね。
transitionは、[ アニメーションさせるプロパティ(今回はcolor) どのくらいの秒数で変化するか 変化の度合い ]という、慣れないとちょっとわかりにくい部分です。
ということで、おまけもつきました。
マウスオンすると、白文字に変化!

画像だとまったくわかりませんね…。
ということで、DEMOページ。
全てCSS3で作るスタイリッシュなボタンチュートリアルのデモ
もちろん、CSS3対応のブラウザでご覧ください。
いやぁ、ほんとCSS3を使うだけで修正とかも楽チンですよねぇ。
そいぎ~。