今回のチュートリアルは [ Tilt Shift Tutorial and Examples ] を実践してみました。
- 仕様ツール
-
- Photoshop
チルトシフトってご存じの方も多いと思います。
iPhoneアプリでもありますけど、あれをPhotoshopでやってみました。
簡単すぎるんですけど、その分調整が難しい…。
そんな感じのPhotoshopチュートリアルです。
写真を選びましょう
多分一番この写真選びが重要だと思います。
俯瞰した感じの写真がやりやすいんじゃないかと。
いくつかチルトシフトの写真を見てまわると、なんとなくつかめると思います。
静岡に登場したガンダム!
この写真でうまくいくかわかりませんが、うまくいきそうな写真がこれしか見つからなかったと…。
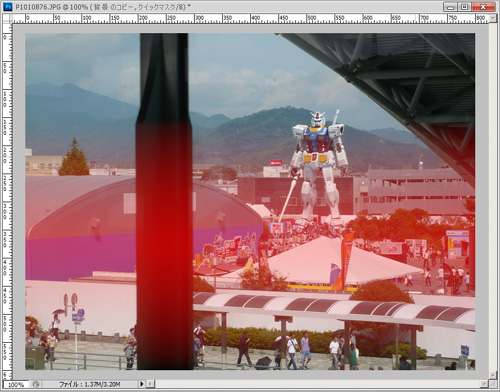
クイックマスクモードに変更
では作業です。
チルトシフトはボケがかかった部分があると思いますが、その範囲を決めていきます。
まずは、クイックマスクモードに変更します。
クイックマスクモードに変更するには、ツールパレットの一番下をクリックして切り替え。

ポチっと押すと、このアイコン がこんな風に
がこんな風に 変わります。
変わります。
グラデーションツールを選択して引く
クイックマスクモードに変更したら次はマスクかけ。
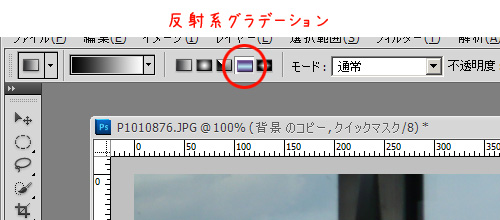
グラデーションツールに切り替えます。
グラデーションツールに切り替えたら、グラデーションの形状を反射系グラデーションに。

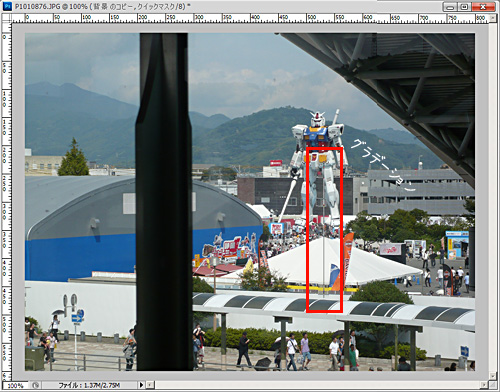
この後ボケをかけていくんですが、ボケをかけたくない部分にグラデーションをひきます。
わかりにくいですけど、赤枠の中にある感じでグラデーションをひくと

グラデーションをかけた部分が赤くなります。

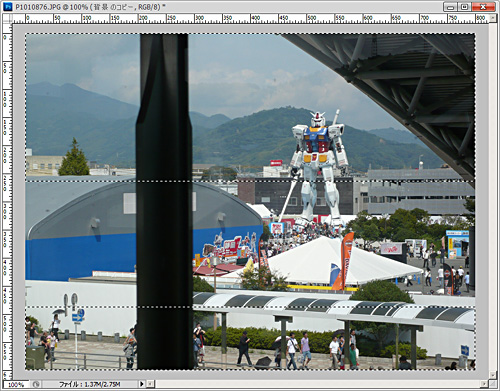
マスクエリアの確認
ここでキーボードの「Q」か、さっきクリックしたクイックマスクモードのボタンをクリックして標準モードに戻します。
すると、

選択範囲が設定されます。
ここでうまくいかない場合、何回かグラデーションかけるところからやり直してみたほうがいい感じになりました。
ぼかしをかけます
選択範囲が設定されたら今度はぼかしをかけます。
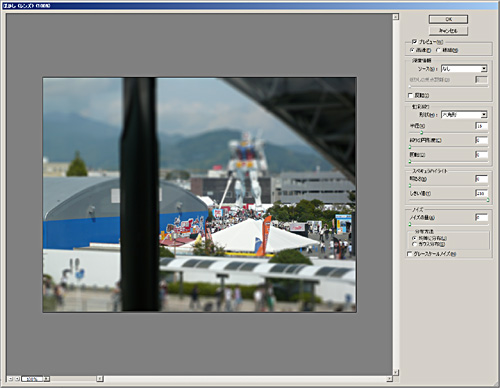
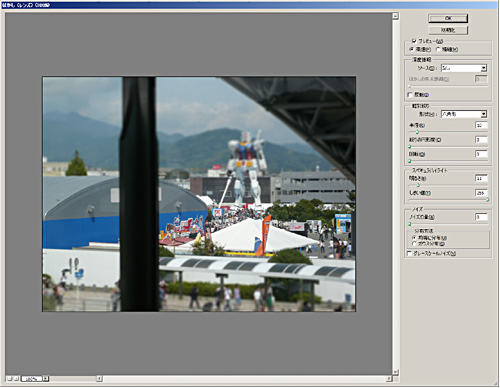
ツールバー>フィルタ>ぼかし>ぼかし(レンズ)
とやると、

この画面が出てきますので、そこで値の調整。
今回はデフォルトの状態から、半径を下げて、明るさをあげてみました。

ということで、こんな感じに

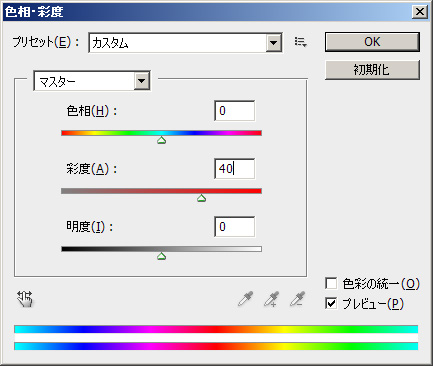
彩度を調整します
この後は彩度を調整します。

ここでは彩度を40にしました。
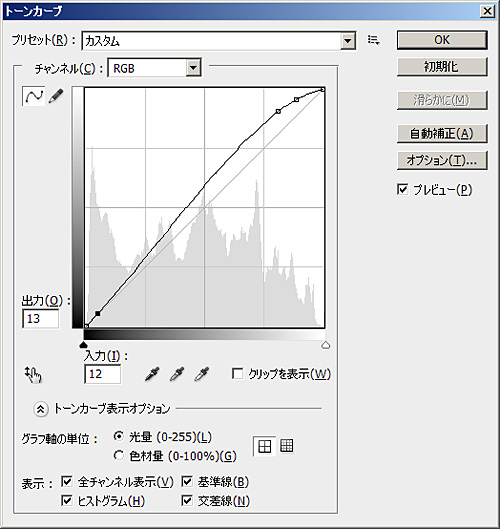
トーンカーブを調整します
続いてトーンカーブ。
これはネタ元を参考に設定してみました。

こんなカーブで。
完成!
どうでしょう、もう少しぼかしかかって、彩度上げたほうがよりチルトシフトっぽく見えそうかな…。
ネタ元は以下です。
簡単に出来上がると思いますので、是非お試しください。