さて、WBCも一応の盛り上がりを見せ、いよいよ明日、日本のプロ野球の開幕ですね。
広島カープファンの僕ですが、今年はAクラスに入れたら上々かなと思ってます。
さて息子の所属少年野球チームのアンオフィシャルサイトの中で、野球の点数つけるスコアボードを入力、表示させるようにしています。
スコアボードをコーディングしていく上で、正しいHTMLでスコアボードをコーディングするとどうなるんだろう?と疑問に思っていろいろ調べてみました。
目次
自分の書き方
僕に限らず、直感でtableタグで実装しようと考える人がほとんどだと思います。
dlで組むこともありっちゃありかもしれませんが、なんか定義してるかっていうと、そうでもないので、違うかなと。
そして書いたコードがこれ。
<table class="score-bord" cellspacing="0" cellpadding="0" border="0">
<tr>
<th class="cell-team">チーム</th>
<th class="cell-inning">1</th>
<th class="cell-inning">2</th>
<th class="cell-inning">3</th>
<th class="cell-inning">4</th>
<th class="cell-inning">5</th>
<th class="cell-score">計</th>
</tr>
<tr>
<td class="cell-team">Aチーム</td>
<td class="cell-inning">1</td>
<td class="cell-inning">1</td>
<td class="cell-inning">0</td>
<td class="cell-inning">4</td>
<td class="cell-inning">0</td>
<td class="cell-score">6</td>
</tr>
<tr>
<td class="cell-team">Bチーム</td>
<td class="cell-inning">3</td>
<td class="cell-inning">0</td>
<td class="cell-inning">0</td>
<td class="cell-inning">0</td>
<td class="cell-inning">1</td>
<td class="cell-score">4</td>
</tr>
</table>
無難でなんの変哲も無い、ただの表組みです。
これをブラウザで確認すると、こんな感じになります。

MLBとNPBを調べてみた
一応スコアボードは出来上がったんですが、この書き方だと気持ち悪くないですか?
だって、tableタグの読み込み順で見ていくと、まず一番上のセルから
- チーム→1→2→3→4→5→計
- Aチーム→1→1→0→4→0→6
- Bチーム→3→0→0→0→1→4
となりますよね?
理想としては、得点は1回の表にAチーム何点、裏にBチーム何点、2回の表にAチーム何点…となるのが理想ですよね。
まぁ、チーム名毎回言うのは鬱陶しいかもしれませんけど。
そこで、MLBとNPBから適当に選んで調べてみました。
MLBサイトのスコアボード
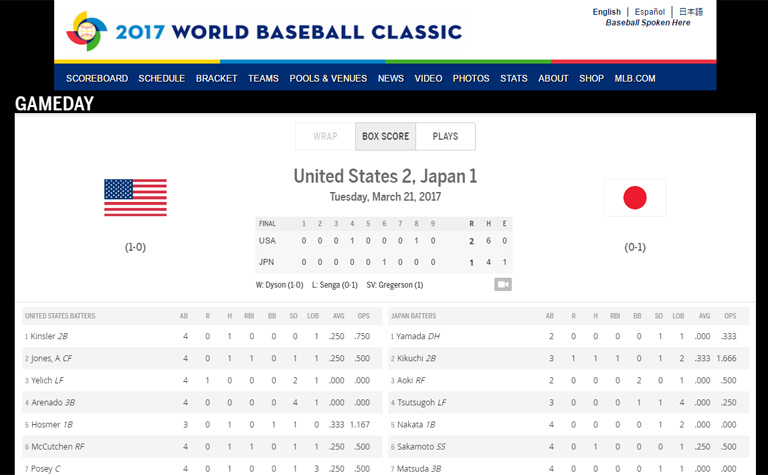
MLBのサイトを見ていたら、ちょうど終わったWBCのページが有りましたので、そこから日本が負けたアメリカ戦のページを見てみます。
スコアボード部分はこんな感じで。

ソースは
<div class="linescore-container">
<section class="embedded_linescore gd-primary-regular linescore-sport-code-int">
<div class="embedded_linescore_container inning-min totalInnings-9">
<div class="fixed">
<table class="secondary teams" cellspacing="0" cellpadding="0" border="0">
<thead>
<tr class="status-row">
<th class="show_default spacer first">
<span class="full">Final</span>
<span class="short">F</span>
</th>
</tr>
</thead>
<tbody>
<tr class="team-row away">
<td class="first">
<span class="cap small row light t"></span>
<span class="full">United States</span>
<span class="short">usa</span>
</td>
</tr>
<tr class="team-row home">
<td class="first">
<span class="cap small row light t"></span>
<span class="full">Japan</span>
<span class="short">jpn</span>
</td>
</tr>
</tbody>
</table>
<div class="inning_button prev_button"></div>
</div>
<div class="right-scroll">
<table class="secondary innings" cellspacing="0" cellpadding="0" border="0">
<thead>
<tr>
<th class="inningHeader ">1</th>
<th class="inningHeader ">2</th>
<th class="inningHeader ">3</th>
<th class="inningHeader ">4</th>
<th class="inningHeader ">5</th>
<th class="inningHeader ">6</th>
<th class="inningHeader ">7</th>
<th class="inningHeader ">8</th>
<th class="inningHeader ">9</th>
</tr>
</thead>
<tbody>
<tr class="away">
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="1">1</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="1">1</td>
<td class="inning " data-score="0">0</td>
</tr>
<tr class="home">
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="1">1</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
<td class="inning " data-score="0">0</td>
</tr>
</tbody>
</table>
</div>
<div class="fixed">
<div class="runs-column-background-faker"></div>
<table class="secondary scores" cellspacing="0" cellpadding="0" border="0">
<thead>
<tr>
<th class="score">R</th>
<th>H</th>
<th>E</th>
</tr>
</thead>
<tbody>
<tr class="away">
<td class="score">2</td>
<td>6</td>
<td>0</td>
</tr>
<tr class="home">
<td class="score">1</td>
<td>4</td>
<td>1</td>
</tr>
</tbody>
</table>
<div class="inning_button next_button"></div>
</div>
</div>
</section>
<div class="video-highlights">
<a href="http://m.mlb.com/video?game_pk=486940"></a>
</div>
</div>
ちょっと長いんですけど、ただ単純なtableじゃなくて、チーム名の部分、1回から9回、合計ヒットエラーの3分割されているんですよね。
予想外でおもしろいです。
class名に「button」とかついてたりするので、なんか動きがあるのかなぁ。とも思ったけれど、それは確認できませんでした…。
何があるのか…
勝手に想像すると、チーム名と合計ヒットエラーのtableを囲んでるdivにfixedというクラスがついているので、特定の環境下では1回から9回までが横にスクロールできる形、もしくは1回ずつ進んでいく形になるのかなぁ。と。
まぁ、そもそもWBC用に作られたスコアボードじゃなくて、通常MLBサイトで使ってるのと同じみたいなので、他に汎用性をもたせた作りになってる。ってことなんじゃないかと思います。
NPBサイトのスコアボード
次にNPBですが、広島カープファンとしてオープン戦最終日3月26日にあった対ソフトバンク戦の結果からスコアボードを確認です。
(なんとも言えない試合…中継ぎ不安?)

<div class="scroll_wrapper">
<table>
<thead>
<tr>
<th> </th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<td class="total-1">計</td>
<td class="total-2">H</td>
<td class="total-2">E</td>
</tr>
</thead>
<tbody>
<tr class="top">
<th><span class="flag_h">福岡ソフトバンクホークス</span></th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>1</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td class="total-1">1</td>
<td class="total-2">9</td>
<td class="total-2">1</td>
</tr>
<tr class="bottom">
<th><span class="flag_c">広島東洋カープ</span></th>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>1</td>
<td>0</td>
<td class="total-1">1</td>
<td class="total-2">4</td>
<td class="total-2">0</td>
</tr>
</tbody>
</table>
</div>
これも通常のテーブルとはちょっと違って、回を表示する部分は<th>なんですが、合計やヒット、エラーの部分は<td>なんですよね。
この違いはよくわからないですね…。
MLBと違い、NPBはスマートフォンになるとスライドして表示していますね。
MLBの場合はチーム名を3文字くらいで略して表せるので、スマートフォンサイトでもさほど横幅に苦労してないみたいですね。
延長戦はしらないけれど。
日本だと地域名にしたら2文字ですみますね。
あ、ジャイアンツとスワローズかぶるのかな。
東京G、東京Sでいいんじゃないかな。スワローズは東京Yかな…
scope属性を利用する
先程のMLBにもNPBにもなかったんですが、thタグにはscope属性と言うものがあります。
th要素のscope属性は、見出しセル(th要素)の対象を指定する属性。
scope属性 ≪ th要素 ≪ 表(テーブル) ≪ 要素 ≪ HTML5入門
ようは、その見出し「th」が表組みの縦方向に関する値なのか、横方向に関する値なのかを指定してあげるというわけですね。
これを使ってよりいい感じのスコアボードが書ければいいなと思って作ったのが以下のコード。
<table class="score-bord" cellspacing="0" cellpadding="0" border="0">
<thead>
<tr>
<th class="cell-team" scope="col">チーム</th>
<th class="cell-inning" scope="col">1</th>
<th class="cell-inning" scope="col">2</th>
<th class="cell-inning" scope="col">3</th>
<th class="cell-inning" scope="col">4</th>
<th class="cell-inning" scope="col">5</th>
<th class="cell-score" scope="col">計</th>
</tr>
</thead>
<tbody>
<tr>
<td class="cell-team" scope="row">Aチーム</td>
<td class="cell-inning">1</td>
<td class="cell-inning">1</td>
<td class="cell-inning">0</td>
<td class="cell-inning">4</td>
<td class="cell-inning">0</td>
<td class="cell-score">6</td>
</tr>
<tr>
<td class="cell-team" scope="row">Bチーム</td>
<td class="cell-inning">3</td>
<td class="cell-inning">0</td>
<td class="cell-inning">0</td>
<td class="cell-inning">0</td>
<td class="cell-inning">1</td>
<td class="cell-score">4</td>
</tr>
</tbody>
</table>
ベースは最初に作ったやつですが、そこにthead、tbodyを入れ、scope要素を入れました。
MLBよりはNPBよりかな。
このコードだと、こう見えます。

はい、ものの見事に変わってません…
まぁ、そうでしょうね…
NPBのを見ていて思ったのは、合計点やH(ヒット)、E(エラー)欄は見出しではないのかどうか。というところ。
個人的には見出しだと思うんだけどなぁ。
まとめ
結局のところ何も変わってないので、完全なる自己満足な内容でした。
色々とみながらtableタグでスコアボードを作ってみましたが、どうでしょうか。
もう少しどうにかなるような気もするので、他にも色々と見ておきたいです。
まぁ、実際はこういう所にこだわる前に、いろいろと機能改善していかないといけないので、あんまり時間かけられないんですけど、なんかここだけはきになりすぎて…。
さて、いよいよプロ野球開幕ですね。
またアイコンでも作ろうかな…
そいぎ~