会員制サイトなどに訪問した際に、ユーザーにどういう順番でリンクを踏んで欲しいか、どうすれば作り手が考えるように動いてもらって会員登録してもらうかは、非常に考えるところだと思います。
そのために、まずは、Webサイトツアーなどを見せたり、手順ページへ誘導したりすることが多いんじゃないかと思います。
そのWebサイトツアーを簡単に作れるJavascript「Intro.js」をご紹介。
目次
Intro.jsを使うとこうなる
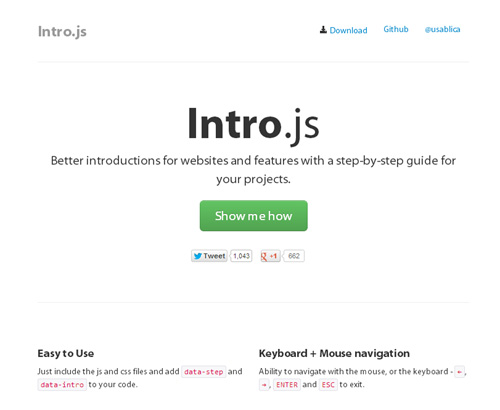
Intro.jsを使うと、この元々のサイトに

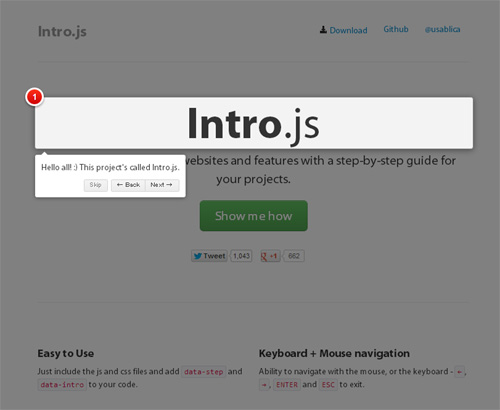
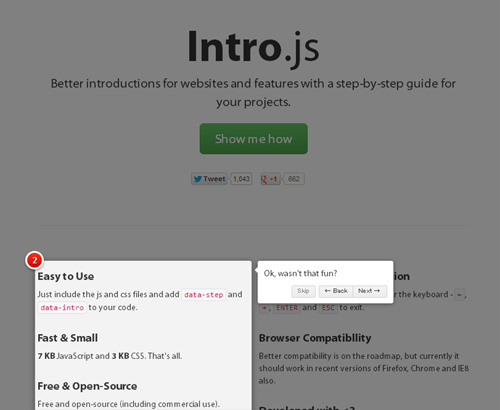
こうやって番号と説明が表示されます。

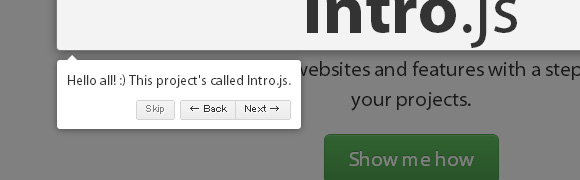
次のステップに行くと

わかりやすいですね。
Intro.jsのgithubに色々とサンプルが載っているので、そっち見たほうが早い気もします。
「usablica/intro.js · GitHub」
Intro.jsの使い方
読み込むのは「intro.js」だけってのが気軽に使えていいです。
ツールチップを表示するHTMLの書き方はこんな感じ
<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
このdata-introの部分がツールチップに表示される内容。
data-stepが順番ですね。
これをステップ分繰り返すだけ。
そして、このサイトツアーを
introJs().start();
で呼び出す。
ツールチップを出す方向も上下左右指定できるし、IE8以下のバージョンにも別途
<!--[if lte IE 8]> <link href="../introjs-ie.css" rel="stylesheet"> <!-- <![endif]-->
を書くことで、ちょっと動きが微妙だけど対応しています。
終わり
普通のブログを書いているだけじゃなかなか使う機会が少ないかもしれませんが、会員制サイトだけじゃなくて普通の企業サイトでも各リンク先の内容をざっと表示したりするのに向いてるかもしれませんね。
サンプルやその他オプションはgithubから確認できますよ。
「usablica/intro.js · GitHub」
そいぎ~