手書きフォントとか良い味だすことありますよね。
でも、線が微妙にぐにゃぐにゃしてたり、鉛筆で塗りつぶしたような微妙な空白があったりと、なかなか難しそうなイメージ。
別の探しものしていて、たまたま見つけたのでやってみたら意外と簡単だった落書き効果のやり方を、いつか使う日が来ると思うのでメモ。
- 参考サイト
- Turn Any Font Into a Sketch Font in Illustrator | Vectips
- 仕様ツール
-
- Adobe illustrator CS5
目次
字を書く
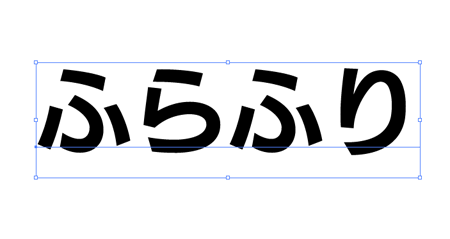
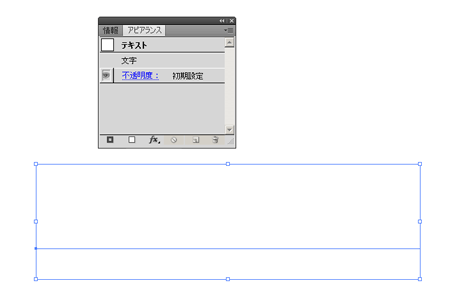
字はなんでもいいんですけど、後で効果を与えることを考えると、なるべく大きめに作っておくのがよさそうです。

ちなみにこれは60ptです。
色を一旦抜いてまた塗る
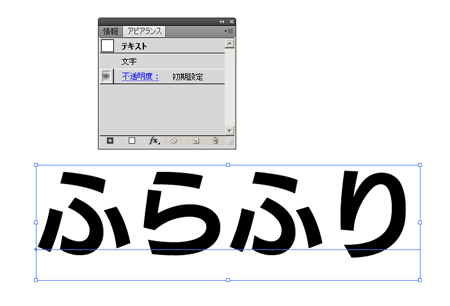
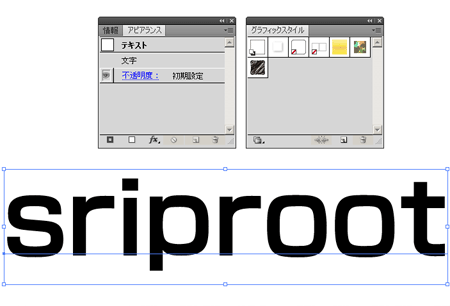
今作ったテキストのアピアランスパネルを見るとこうなってると思います。

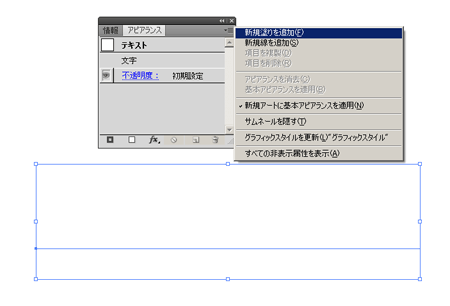
一旦テキストを塗りなしにして

アピアランスパネルから塗りを追加

とすると

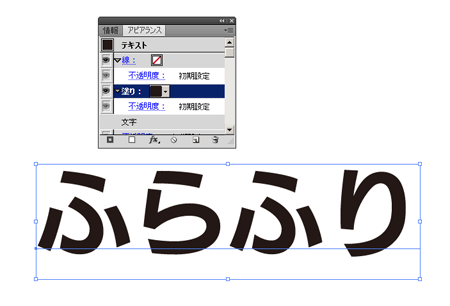
アピアランスパネルに「塗り」が確認できましたね。
落書き効果を与える
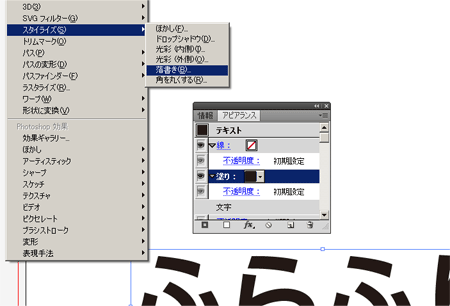
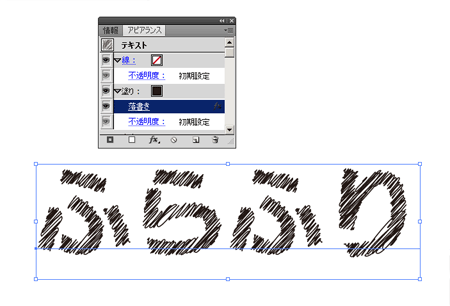
先ほどの塗りを選択したまま
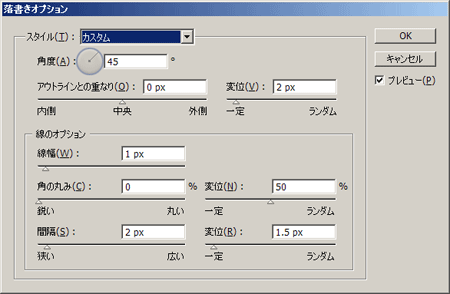
効果>スタイライズ>落書き

値は実際にプレビューしながら良い感じのところを選んでもらうといいと思います。

これで文字を雑に塗りつぶした感じになりましたね。

線をふやふやにする
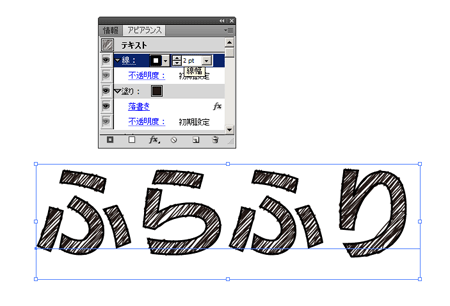
続いて、先ほどのアピアランスパネルから線を追加します。

線を選択したまま
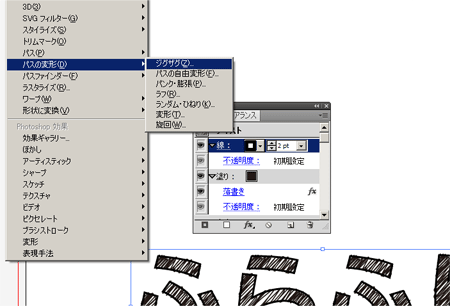
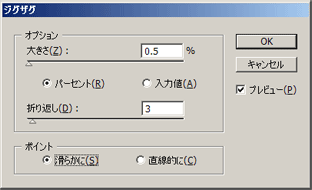
効果>パスの変形>ジグザグ

ここも実際にプレビューしながら調整してください。

文字が小さいとこの辺で苦労するかもしれません。
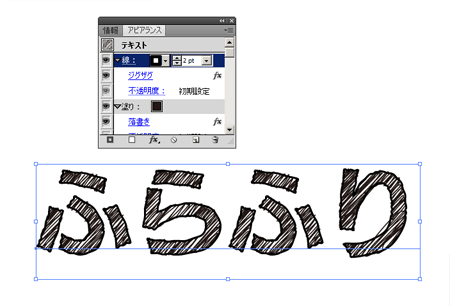
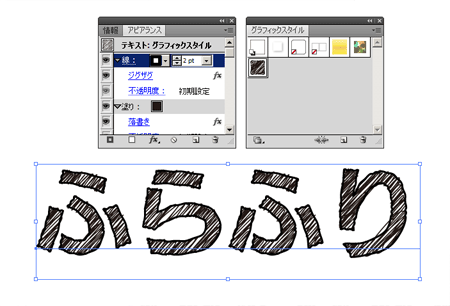
そして完成です。

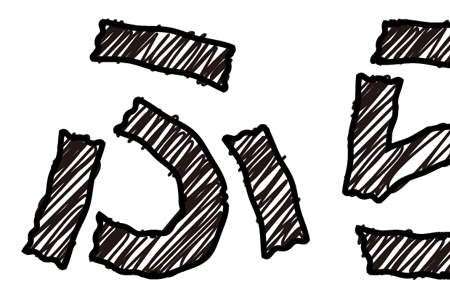
僕のもわかりにくいですが、文字を大きくすると線がふやふやになってるのがわかります。

後は、色変えるなり、線の感じを変えるなり、なんなりと。
グラフィックスタイルに登録する
一応完成したんですが、また同じようなのを作りたくなった時に、最初から作るのはめんどいので、グラフィックスタイルに登録してしまいましょう。
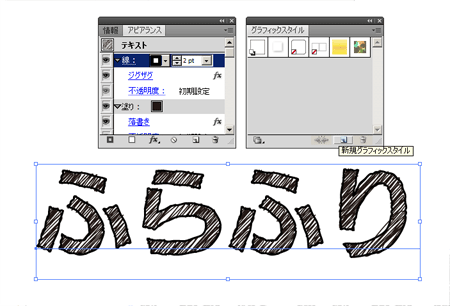
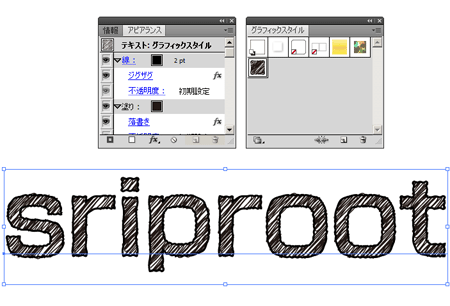
グラフィックスタイルパネルを開いて、さっきのテキストを選択してから「新規グラフィックスタイルの追加」

新しく追加されました。

これで、別の文字にも

簡単に応用できます。

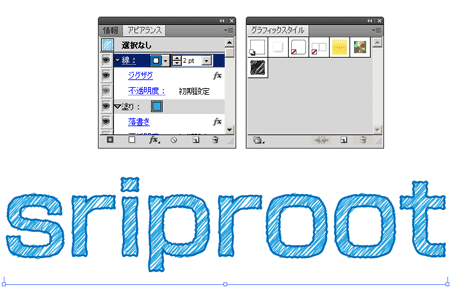
文字によって微調整は必要なので、その時はアピアランスパネルからいじってください。
色を変えたり線の感じを変えたり塗りを変えたり

自由自在ですね。
似たような感じでいくつかグラフィックスタイルにもっておくと便利そうですよね。