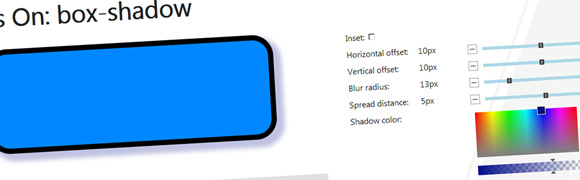
以前に「box-shadowを目で見て学べるHands On: box-shadowがよかった」という記事でbox-shadowのジェネレータを紹介しました。
今回は、グラデーション、角丸、ノイズ、シャドウとかなり至れり尽くせりなジェネレーター「CSS matic」をご紹介。
目次
- CSS maticで何ができる?
- GRADIENT GENERATORを使ってみる
- BORDER RADIUSを使ってみる
- NOISE TEXTUREを使ってみる
- BOX SHADOWを使ってみる
- 全体の感想
CSS maticで何ができる?
CSS maticは「webデザイナーのための究極のツール」だそうです。
サイトに「The ultimate CSS tools for web designers」って書いてあります。

さっきも言ったように、グラデーション、角丸、ノイズ、シャドウがひとつのサイトでいろいろ試せるわけですが、個人的にはノイズがめずらしいかなと。
ジェネレーターなんで、いちいち説明しなくても勝手に触ればなんとなくわかるんですが、一応触ってみた感想を。
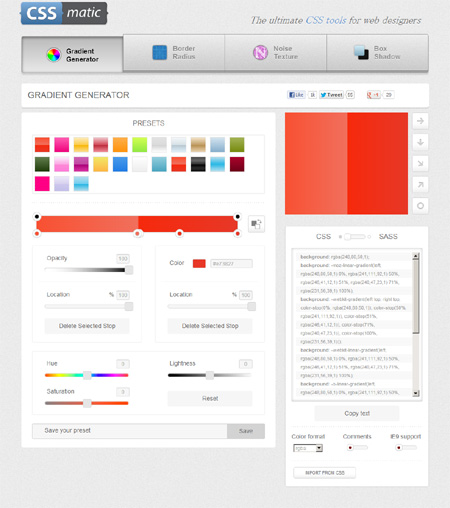
GRADIENT GENERATORを使ってみる
かなりやれること多いと思います。
もともとのグラデーションも使えそうなのばかり揃っているし、グラデーション設定するだけじゃなくて、色相とかも変えられるし、グラデーションの向きも変えられるし、Photoshopのグラデーション機能を超えてるんじゃないかと思います。
書き出しもCSSかSASSで書き出すことができるので、SASS使いには便利かもしれませんね。
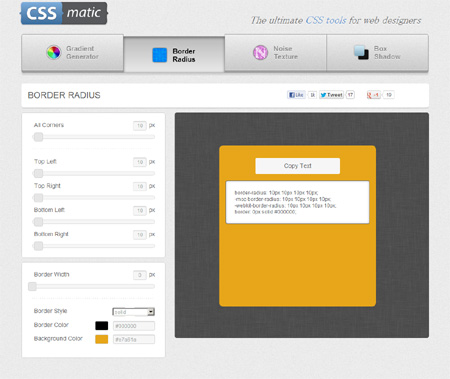
BORDER RADIUSを使ってみる
角丸は、まぁよくあるジェネレーターと差はないかなと思います。

角丸の設定を4角同時にするか、それぞれの角を設定するか。
背景色、線の色を変えることができます。
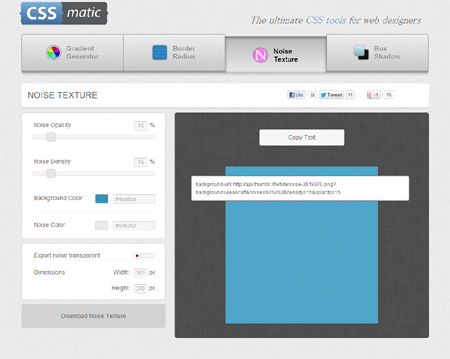
NOISE TEXTUREを使ってみる
使い方は簡単。
「Noise Opacity」でノイズの不透明度、「Noise Density」でノイズの密度、背景色とノイズの色を選べばできあがり。
「Export noise transparent」が左側だと背景あり、右側だと背景透明になります。
あとは、画像サイズを設定してダウンロード。
これであっという間にノイズ画像が作れちゃいます。
右側に作成した画像のURLがあって、backgroundでCSSが書いてあります。
でも、これそのまま直リンクでよろしくない気がするので、せめてテスト中とか、背景にいろいろノイズ当ててみたい時とか、用途限定して使うのがいいと思います。
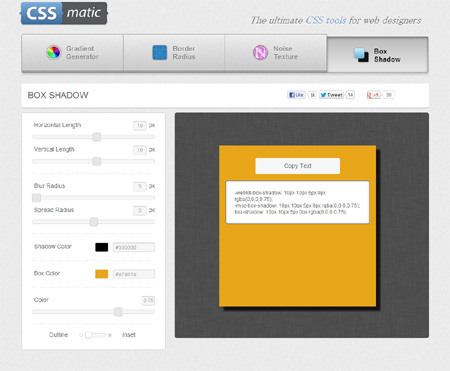
BOX SHADOWを使ってみる
前回紹介した「Hands On: box-shadow」と差はないです。
数値が入力できるから、値を決めてる場合はこっちのほうが早いかもしれませんね。(わずかでしょうけど)
Insetにも簡単にできます。
全体の感想
ノイズジェネレーターがついているのは便利だと思いました。けど、そう使わないかな…。
それを除けば、3つがまとまってるジェネレーターってことで、あちこち行かなくてすむので便利ですよね。
ジェネレーターに頼らないで、頭のなかだけで結果が描けてればそれが一番早いと思いますが、そうでなくてもこういったジェネレーターを使えば、コードもコピペできるし、確認修正を繰り返さなくてすむので作業効率はアップするんじゃないでしょうか。
まぁ、凝り過ぎて時間とられるのもよくないんで、注意が必要ですよ…
そいぎ~。