昨日の「日本のプロ野球チームのキャップアイコン作ってる(1日目)」の続きです。
早速。
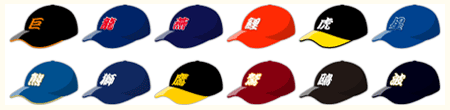
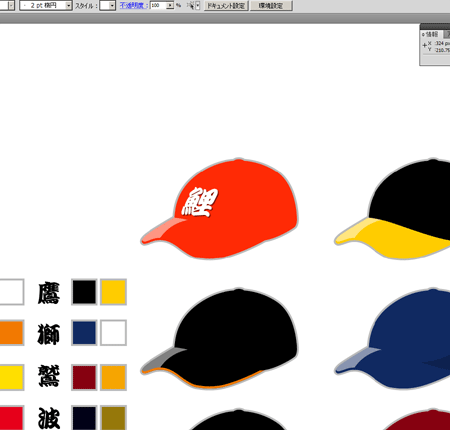
12個に分身
昨日の時点でベースができていたので、それを12個にわけます。

色も昨日決めてあったので単純作業です。
色を塗ってみて、改めて青色が濃くなったチームが多いなぁ。と思いました。
昔はもっと明るい色が多かった気がするんですけどね。
キャップに文字を入れる
そのまま各チームのマークを入れてもいいんでしょうけど、意外と形作るのがめんどかったり、作ったあとで権利的なものでごちゃごちゃしてもいやなので、今回は漢字にします。

と、ここまででお気づきの方ももしかしたらいらっしゃるかもしれませんが、僕はカープファンです。
文字を歪ませる
そのままだとカッコ悪いので、文字を歪ませてキャップに乗っているように見せます。


シアーで水平に25°、垂直に5°歪ませてみました。この辺はおこのみで。
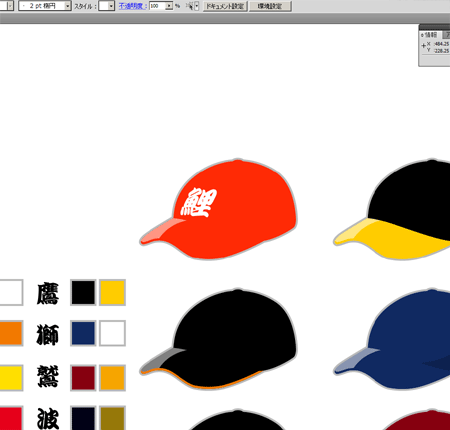
文字の色を調整する
今のカープのマークは白色なので、文字もそれに合わせて白色に。

なんとなくそれっぽくなって来ました。
文字をちょっと立体的に
ただこのままだとベタッとしてるので、ちょっと文字がボコっとなってる感じにしたい。
エンボスなんかをかけるといいんだけど、めんどくさいのでちょっと簡単にシャドウっぽいのを与えます。
文字をコピペして黒色の透明度50%に。
それを0.5pxずつ右下に動かします。

どうです?
ちょっと立体的に見えません?
仕上げ
同様にして他の球団も一気にやってしまいます。

一応これで完成なんですが、せっかくの影とかベースが暗い色のキャップにはあまり意味が無くなってしまいました…。
今回の成果
クリックしたら拡大します。
ほんとはLightboxとかにしたかったけど、まだ準備中。
さて、ここまで作っておいてなんですが、出来上がったものを見て「違う…」と思ってしまいました。
僕が作りたかったのはこんなんじゃない…
ということで、そのうちまた作りたいと思います。
そいぎ~。
つづきです:「日本のプロ野球チームのキャップアイコン作ってる(3日目)」