もうすぐプロ野球もシーズン開幕ですね。
そこで、日本のプロ野球チームのキャップアイコンを作っています。
そう、まだ、できてない。
なので、過程を。
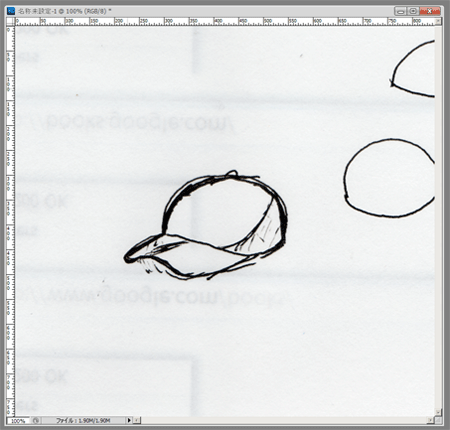
下書きをPhotoshopに読み込む
まずは下書きして、それをPhotoshopで読み込みます。

下書きはある程度きっちりかいたほうがいいけど、これくらいでもまぁ、いいかなと。
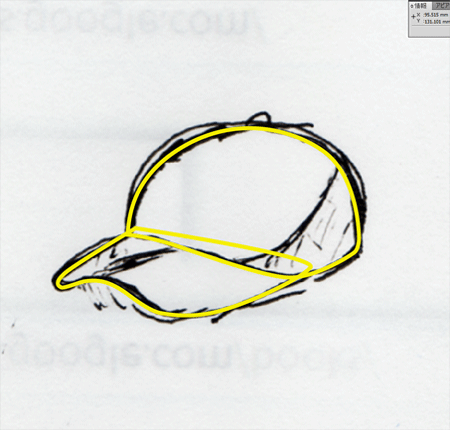
illustratorでパスをとる
最初はライブトレースにしようと思ったんですが、下書きが下書きなだけにパスで上から書いて行きました。

ここで下書きのままじゃなくて、かっこよく見えるように形を微調整。
色が黄色なのはただ単に見やすかったから。
塗りを確認
とりあえず塗りにして形を確認します。

ここも黄色なのは適当です。
あと、上にちょんっとしたの乗せてます。
ここまできてサイズを適当に作ってたので調整。
影と明るい部分をつける
下書きにもうっすらありましたが、影と明るい部分を入れてあげます。

これでとりあえず下地の完成。
あとは、これに色を入れれば完成です。
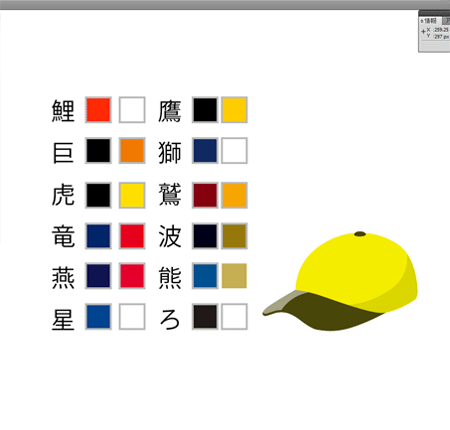
色を決める
日本のプロ野球チーム12球団の色を探します。
オフィシャルサイトにRGBとか載ってたらいいんだけど、カープみて載ってなかったんで諦めました。
今回はロゴの色とキャップに使ってそうな色をピックアップしました。

一番最後のチームだけひらがななのは、何のキャラクターだったかど忘れしたためで、悪意はないです。
キャップをかぶってる写真をみながら、2色くらいあればいいかな。ということで各球団色ずつ。
一日目終了
と、ここまできてタイムアップ。
多分明日には完成すると思います。
そいぎ~。
つづきです:「日本のプロ野球チームのキャップアイコン作ってる(2日目)」