今週末から3連休ですね。
平日は週末に向けてやりたいことがたくさん思いつくんですが、いざ週末となると眠気に負けたり、お酒飲んでやる気なくなったりと、なかなかうまく消化できません。
さて、もしあなたがデザイナーさんなら16進数のカラーコードをみただけで、どんな色かイメージできますか?
まだWebデザイン始めたばかりの方は、難しいかもしれませんが、そのあなたの先輩に聞いてみたら、バッチリ答えてくれるかもしれませんよ。
僕は…。
雰囲気で覚えてます。こんな感じの色かなぁ。って程度。
雰囲気でよければ簡単に覚えられますよ。
目次
16進数カラーコードって?
PhotoshopやIllustrator使ってWebデザインしたり、コーディングする際のホバーした時の色指定に必ず出てくるのが16進数カラーコード。
「0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f」を使って6桁の数字で色を指定していきます。
#000000は黒色。
#ffffffは白色。
これは基本ですね。
ただし最近はcssでもrgb(rgba)使ったりもするので、16進数ばかりではありませんけどね。
ブラウザのアドオンだったり、アプリケーションで実際に色を見ながら選択できたりするので、カラーコードが全然わからなくても問題ない。といえば問題ありません。
でもやっぱりデザインする上で、「こんな感じの色かな」という感覚的なものは持っておいて損はないと思いますよ。
簡単に覚える方法(雰囲気)
僕が雰囲気で「こんなか感じの色かな」程度わかる。と言いましたが、それにはちょっとしたコツがあります。
このコツを覚えられれば、誰でも雰囲気でカラーコードがわかります。
まず16進数のカラーコード、6桁のうち、最初の2桁は赤系。次の2桁は緑系、最後の2桁は青系です。(RGBの順)
そして0に近づくほど黒くなって、Fに近づくほど白くなることを頭に入れておきます。
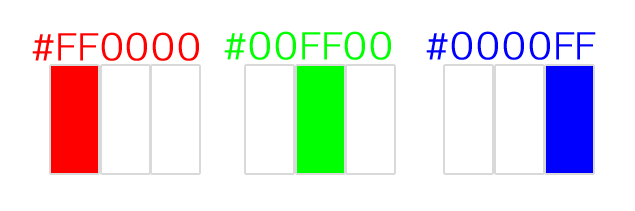
赤は「#FF0000」、緑は「#00FF00」、青は「#0000FF」というところを見ると、なんとなく法則がわかりますよね。

Fに近いほどその色が強くなり、0に近いほどその色が弱くなります。
では、このFと0が近づくとどうなるか。
例えば「#994433」を見てみます。
一応赤系が強いですよね。ただ緑、青系ともそんなに離れていません。
そうなると、暗い感じの色になっていきます。

これがどんどん近づいていって、全てが同じ値になると「#666666」グレーになりますよね。
次に、1つじゃなくて2つの系統の数字が突出した場合どうなるのか。
これもちょっとしたコツがあって、
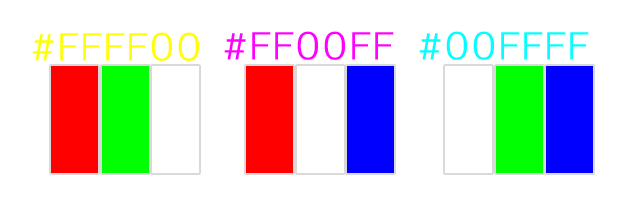
- 赤系と緑系が強いと黄色になる
- 赤系と青系が強いとピンクになる
- 青系と緑系が強いと水色になる
とおぼえて下さい。

そして、値が近づいていくと、だんだんと暗い感じになっていきます。
最初はピンとこないかもしれませんが、この6つの法則を覚えておけば、だいたい雰囲気でカラーコードがわかるようになります。
ただ雰囲気です。
「あ、水色のちょっと暗めな感じかな」程度。
でも、それでも充分だと思います。
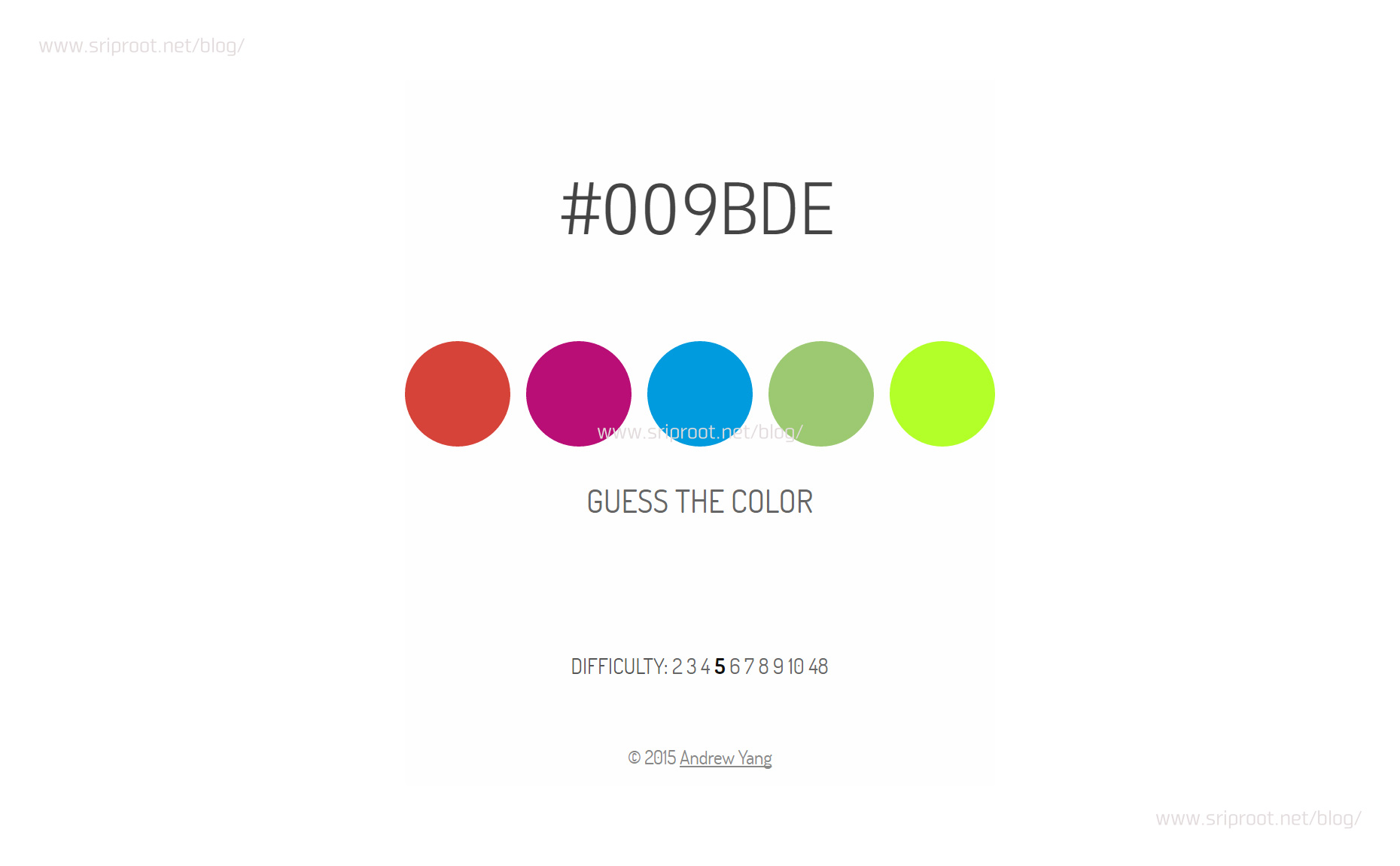
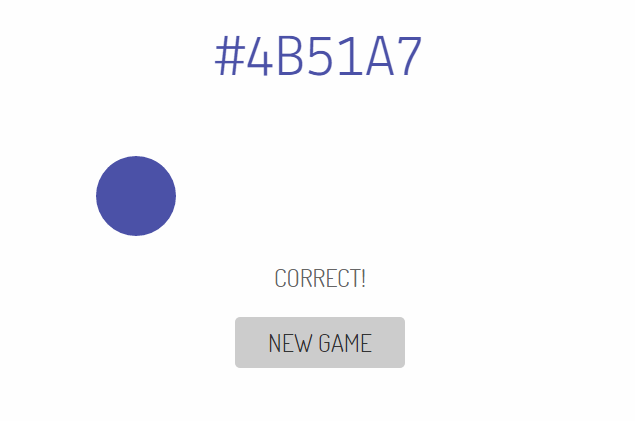
力試し
それでは、カラーコード当てに自身があるあなたも、まったくないあなたも、力試ししてみましょう。
自信がない方は、先程のコツを頭に入れてやってみてください。
5択問題です。
さて、あなたはどれくらい当てることができましたか?
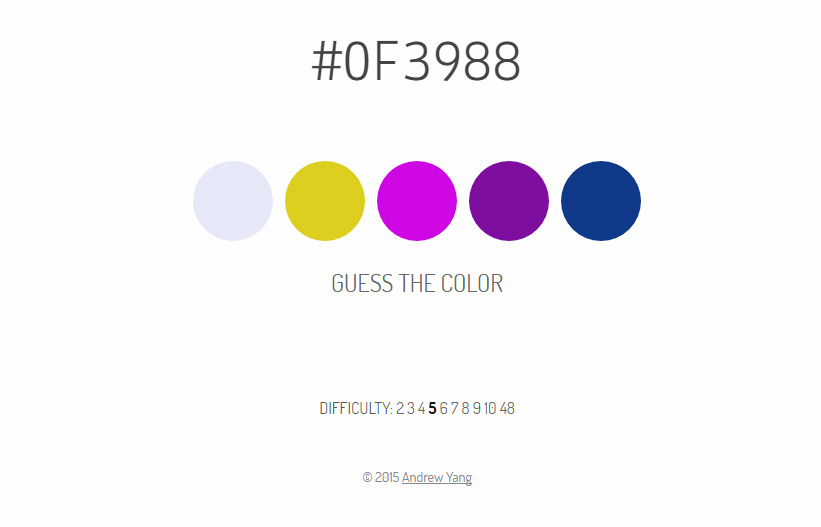
が、はっきりと違う色だなとわかるものはいいんですが、似たような色が並んでて、迷う問題が結構多いような気がします…
例えばこれ。

答えはすぐ下に貼ってあります。
↑の答えは…

まとめ
こういうのはほんとゲーム感覚で、毎日続けることで感覚が養われてくると思います。
電車待ってるときだったり、電車の中だったり、昼休みの残り5分とか、テレビ見てる時のCM中だったり。そんな隙間時間に1問でもやってみるのがいいかと思います。
ここで感覚が養われすぎると、街中すべての色が16進数で見える日が来るかもしれませんね。
そいぎ~