会員制サイトを作った時に実装した画像とテキストの見せ方。
真新しい方法ではなくてよく見るやつです。
メリットとしては、限られたスペースの中でテキスト情報を与えることができるのと、レイアウトが崩れにくい点ですかね。
デメリットとすれば、マウスオーバーしてもらわないとテキスト情報がわからない。
ざっとした確認ですが、一応iPhoneならワンクリックでテキスト表示、ツークリック目でリンク移動となるようです。
では、以下そのやり方。
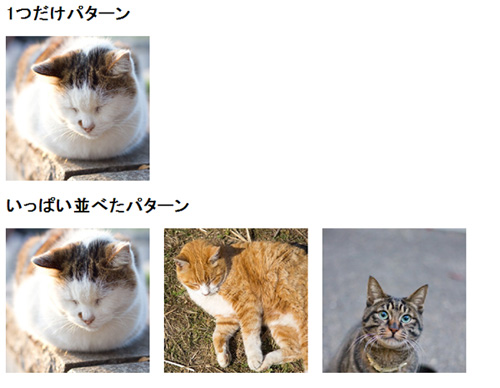
目次の前に、とりあえずデモ。
目次
HTMLを準備
まずは基本となるHTMLを準備します。
テキストと画像があればいいんですが、今回はブログに掲載されている画像とそのタイトルという設定でいきます。
適当にコーディングしてもらえばいいんですが、僕は一応関連性あるものはdlで囲むのが好きなのでそれでやります。
<dl class="slidebase"> <dt class="slidetext"><a href="#">ブログのタイトル</a></dt> <dd class="slideimg"><a href="#"><img src="hoge.gif" alt="ブログの画像"></a></dd> </dl>
こんな感じ。

別にhタグ使ってもいいし、その辺はあわせてください。
CSSを準備
続いてCSSを準備します。
.slidebase {
position: relative;
}
.slidetext {
width: 100%;
display: none;
position: absolute;
color: #fff;
background: rgba(0, 0, 0, 0.5);
}
.slidetext a {
padding: 5px;
display: block;
color: #fff;
}
.slideimg {
}
ようは、ベースのボックスをrelativeにしておいて、テキストをabsoluteにして上にかぶせています。
これで見た目はマウスオーバーする前の状態になりました。

jQueryを準備
動きをjQueryで付けてテキストを表示したいと思います。
といっても簡単。
jQuery(function(){
jQuery(".slidebase").hover(function(){
jQuery(this).find(".slidetext").slideToggle("normal");
});
});
slidebaseにhoverしたら、slidetextってやつをsideToggleで出したり引っ込めたりするということですね。
完成
これで完成です。

ポートフォリオなんかで画像サムネイルを横並びにしたい時とかに使えるんじゃないかなぁと。
テキストを画像下とかに入れてると、それぞれボックスの高さが違って揃えるのめんどくさかったりしますし。
おまけ
この方法、WordPressで作った会員制サイトに実装していたんですが、例えばタイトルが長すぎる時なんか、WordPressだったら記事表示するループの中で
if(mb_strlen($post->post_title,'UTF-8')>24) {
$title= mb_substr($post->post_title,0,24,'UTF-8');
echo $title.…;
} else {
echo $post->post_title;
}
とかってやってあげると、短くすることができますよ。
上記例だと24文字より多いとそこで切って「…」を加えてます。
(もしかしたらやり方古かったりするかもしれませんので、そこはきちんとご確認ください…)
さて、実は以前から運営に携わっていた会員制サイトですが、僕自身が完全撤退しました…
(そのサイトは放置されてネットの海を漂ってるみたいですが…)
悲しいかなこれが現実…
そいぎ~