今週末はお花見ですか?
僕は下の子と散歩がてら見に行こうかと思ってます。
さて、以前に『ショートコードを使って、更新を楽にしよう』的な記事を書きました。
今回はそれの応用というか、カスタムフィールドの内容に、別のカスタムフィールドの値をショートコードとして入力する必要がありまして。
最初はわけわからなかったんですが、わかってしまうと意外と簡単だったのでそのメモです。
目次
使いドコロ
カスタムフィールド内でショートコードを使う方法ですが、かちびとさんも言っているように、そうそう使いドコロはないかもしれません。
『A』というカスタムフィールドがあって、それをショートコードを使って投稿内に表示しているとします。
ただしある一定の条件の時だけ、投稿内だけでなく『B』というカスタムフィールド内に、その内容と一緒に表示する必要がある場合に使えます。
何言ってるのかよくわかんないですね…。
図解しようとしたんですが、図解ですらうまくまとまらず。
今回、上記のような状況だったんですが、それ以外に使いドコロは…
カスタムフィールドでショートコードを書いてみると
普通の投稿で、ショートコードを使う場合、
[shortCord]
とショートコードの名前を書いてあげることで、そのショートコードの内容が表示されます。
引数を使うこともできるので、ショートコードに何か値を与えることで、それを計算だったり条件分岐したものがリターンされてきます。
ただし、あくまでも投稿(the_content())での話です。
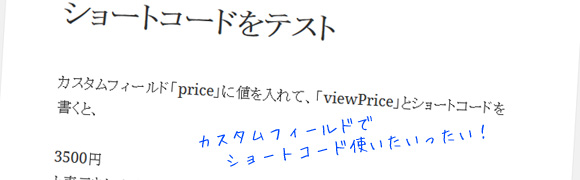
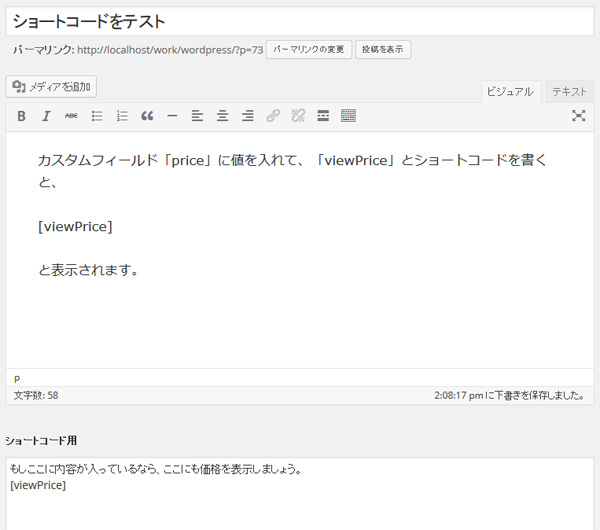
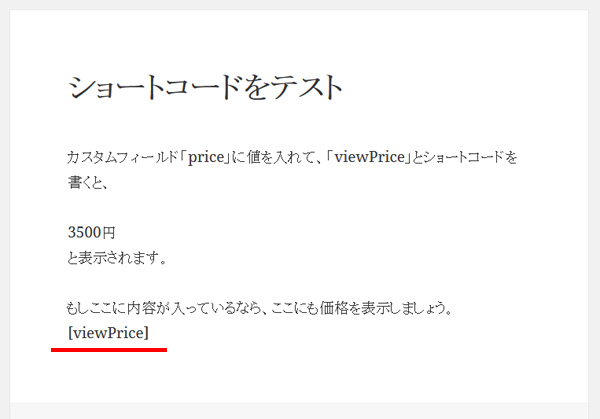
これをカスタムフィールドでも同じように書いてみると

ショートコードの内容が出てこないで、ショートコードがそのまま表示されてしまいます。

カスタムフィールドでショートコードを使うには
カスタムフィールドでショートコードを使うには、『このカスタムフィールドの値をthe_content()と同じように扱いますよ』とフィルターをかけてあげる必要があります。
カスタムフィールドを表示するときにフィルターをかけるんですが、通常Advanced Custom Fieldを使っていると
echo get_field('custom_field');
という形で取得して表示しますが、
echo apply_filters('the_content', get_post_meta($post->ID, 'custom_field', true));
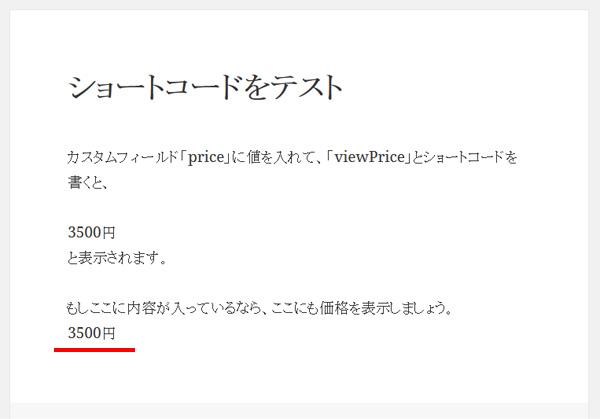
と記述することで、カスタムフィールド内でもショートコードを利用することができるようになります。
無事に表示されました。

『関数リファレンス/apply filters – WordPress Codex 日本語版』をみる限り、『the_contentフィルターと一緒に使う』という意味でよいんでしょうか?
この辺りまだよくわかってません…。
まとめ
ショートコードをもう少しうまく使うことができれば、もっとWordPressの幅が広がりそうな気がしながらも、かといってそうそう使うべきところが見つからない感じでしょうか。
ただこれまでは『WordPressじゃ難しいかなぁ』と思ってたことでも、こうやってショートコードやカスタムフィールドを知っていくことで『あっ、これできるかも』に変わるのは楽しいですね。
ちゃんと見積もりに反映して、それが通ればナオヨシなんでしょうけどね。
かちびとさんが紹介している『関数リファレンス/apply filters – WordPress Codex 日本語版』とか、『ショートコード API – WordPress Codex 日本語版』とか、このあたりをもう少し知っていくと楽しいかも。
そいぎ~。