つい先日、box-shadowを使えば大丈夫だろう。と思っていた部分でややつまづきがありまして。
デザインしたのは僕なので、一応大丈夫とふんでたけど甘かった…。
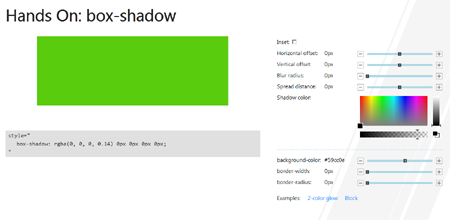
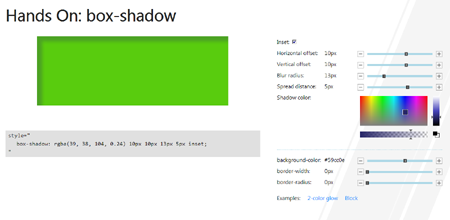
そこで、重宝したのが「Hands On: box-shadow」です。
こちら、microsoftのドメインなんだけど、非常に見ていておもしろかったし役立ちました。
(Lightbox系未実装のため、多分別窓で大きい画像がでます。すいません…)
目で見てシャドウのかかり具合を確認
ようは、box-shadowを作るジェネレーターで、他にもよくあるのかもしれませんけど。

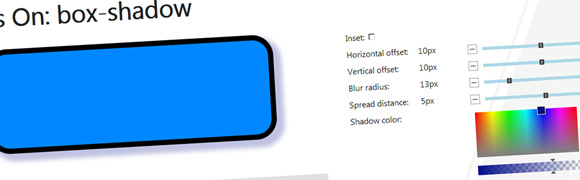
初期の画面は左に緑のボックス、右側にスライダーが並んでいます。
右側のスライダーの上から
- Inset(シャドウが外側か内側か)
- Horizontal offset(横方向のシャドウ)
- Vertical offset(縦方向のシャドウ)
- Blur radius(ぼかし)
- Spread distance(拡散幅)
- Shadow color(シャドウの色、透明度)
下の段にいって
- background-color(ボックスの背景色)
- border-width(ボックスの線)
- border-radius(ボックスの角丸)
となっています。
説明するよりも、実際に触ったほうが「あー」と納得するとは思います。
あと、一番下の例のリンクがあるので、それクリックしてみるのもいいですね。
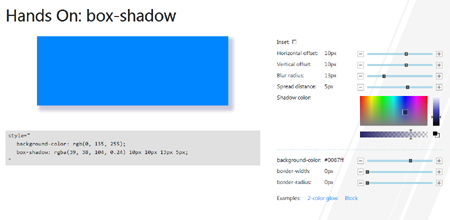
実際に触ってみる
横方向に10px、縦方向に10px、ぼかしを13px、拡散幅を5px、色を青色。
そうすると、ボックスの下の部分が変更されて、スタイルシートがでてきます。
あとは、これをスタイルシートのファイルにコピペして細かい調整すれば、あなたのお望みのbox-shadowができあがりますよ。
シャドウを内側にしてみる
Insetの横のチェックを入れれば、内側にもシャドウをつけられます。

ほんと便利になりました。
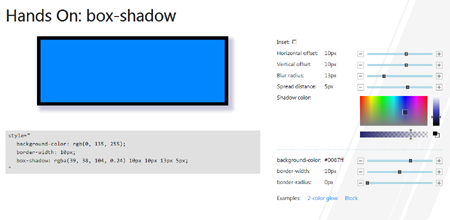
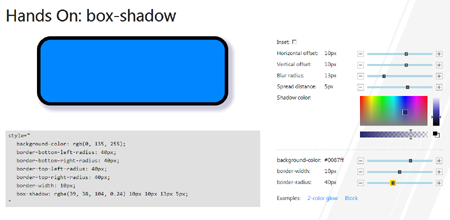
ボックスをいじってみる
ボックスをいじることに意味があるのかよくわかりませんが、ボックスの色、線、角丸を変更できます。
色を変更
線をつける
かどまるー
この他にもこのサイト、下の方のリンクからいろいろなジェネレーターにいけるので、そちらも楽しんでみてはいかがでしょうか。
box-shadowはベンダープレフィックスつけなくてもほぼ対応してますし、今後シャドウ付きの画像を切り出す機会も減るかもしれませんね。
そいぎ~。
参考:HTML5 & CSS3 Support, Web Design Tools & Support – FindMeByIP – CSS3 & HTML5 Browser Support