数多く出ているLightbox系のスクリプトですが、WordPressに設置するのはどれがいいのか悩んでいました。
これまでは「Lightbox-2 for WordPress」を使っていることが多かったんですが、カスタムフィールドに値が入るのが気持ち悪くて…。
そして今回「WP jQuery Lightbox」を使ってみているわけです。
WP jQuery Lightboxにした理由
「シンプル」
ただこれだけです。
大元の設定でイメージリンクが付くものには勝手にライトボックス効果を与えてくれるようにできるし、もちろんその逆も。
グループ化も簡単だったのでこれにしたんです。
もちろん、他のプラグインでも、もしかすると「Lightbox-2 for WordPress」でも出来たのかもしれないんですが、カスタムフィールドに…
グループ化とかはちょっとだけ手間はかかるけど、それは投稿の際にやってしまえばいいことなので。
どちらかと言えば、カスタムフィールドに値が入るっていう、なんか意図しない感じがいやだったんです…。
設定方法
インストールははぶきますけど、いつもどおりWordPress管理画面からプラグインの新規追加で「WP jQuery Lightbox」で検索するか、「WordPress › WP jQuery Lightbox « WordPress Plugins」ここからダウンロードして適時アップするかですね。
有効化したら「設定」メニューの中に「jQuery Lightbox」ってのが出ますのでそちらをクリック。
特に日本語化しわたけでもなく、設定メニューが日本語になってますよね?
だいたいそのとおりだと思います。
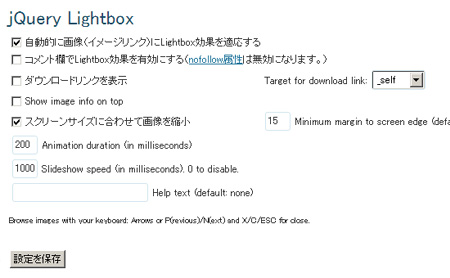
・自動的に画像(イメージリンク)にLightbox効果を適応する
これにチェックを入れておけば、めんどくさい設定なく、勝手にライトボックス効果を与えてくれます。
・コメント欄でLightbox効果を有効にする(nofollow属性は無効になります。)
多分これはコメント欄に画像が投稿された場合。なんだと思いますが、コメントもらってないのでわかりません。
・ダウンロードリンクを表示
ライトボックス表示のときに、画像へのリンクが出ます。
・Show image info on top
通常下に出る画像の情報を上に出します。
・スクリーンサイズに合わせて画像を縮小
これにチェックを入れておくと、画面が小さい場合、ライトボックで表示される画像も小さくなります。
スマホとかに使うようかな?
・Minimum margin to screen edge (default: 0)
画像とスクリーンとのマージンです。
・Animation duration (in milliseconds)
アニメーションの再生時間で、大きくすれば遅くなります。
・Slideshow speed (in milliseconds). 0 to disable.
スライドショーの速度。
・Help text (default: none)
これは使い方がいまいちわからないです…
ちなみに上の画像は僕の設定画面です。
アニメーションのスピードとかは自分で色々やってみて好きな所でいいと思います。
使い方
上の設定で「自動的に画像(イメージリンク)にLightbox効果を適応する」にチェックを入れておけば、何も考えず普通に投稿すれば勝手にライトボックス効果が与えられます。
ライトボックスさせる画像を自分で選びたい場合、「自動的に画像(イメージリンク)にLightbox効果を適応する」にはチェックを入れず、ライトボックス表示させたいアンカータグに「rel=”lightbox”」をつける必要があります。
つまり、これがついていればライトボックス効果あり、ついてなければ普通に画像。ということですね。
グループ化
まとめて複数の画像を投稿した場合、それらはスライドショーとして「>」こういうリンクで次の画像へ遷移することができます。
それは勝手にやってくれるんですが、例えば、ABCD4つの画像があって、Dだけはスライドショーとして一緒に出したくない。という場合。
ABCに「rel=”lightbox[nakama]」というふうにつけてあげるか、Dだけに「rel=”lightbox[hitori]”」とつけてあげるかすれば、ABCだけスライドショー。Dだけ単独にすることができます。
(カッコの中身はなんでもいいですよ)
以上です。
簡単に紹介した「WP jQuery Lightbox」ですが、設定画面下にも他の使用方法が書いていますので、そちらを見ていじってみるのもいいんじゃないでしょうか。
そいぎ~。