確定申告してきました。
今年はもう少し勉強して、賢く税金を払って行きたいと思いました。
さて、今日は既に納品したお客さんから「今までは赤色だった文字が、黒色に戻ってる。なんか更新した?元に戻して。」という依頼から。
全然手を触れていないサイトの文字色が勝手に変わるわけもなく、「何か作業しましたか?」と確認したところ、ページ内の文言を更新したとのこと。
うーん、でも文字変えただけで、文字色指定していたスタイルシートがおかしくなるとも思えないし…。
投稿画面見たほうが早いということで、早速投稿内容を見てビックリ。
ないんです。色を変えるためにつけていた<span>タグがないんです。
目次
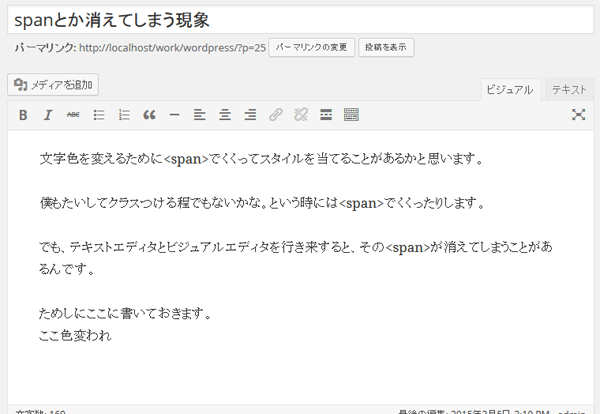
最初の投稿
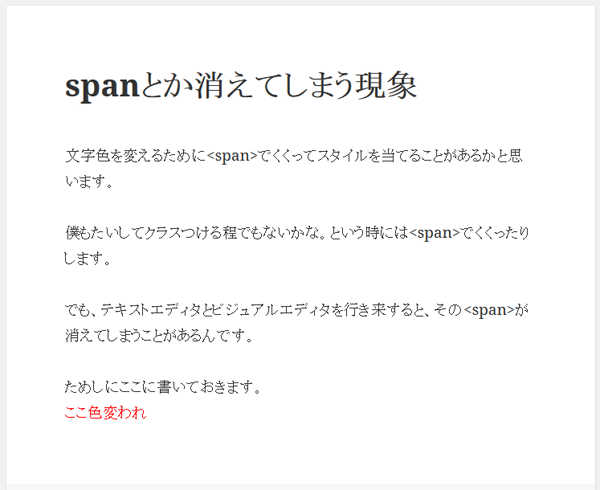
サンプルですが、だいたいこんな感じ。

色を赤色にするためだけにクラスをつくるのもめんどくさかったので、spanがきたら赤文字に変えるよ。ってスタイルシートに書いていました。
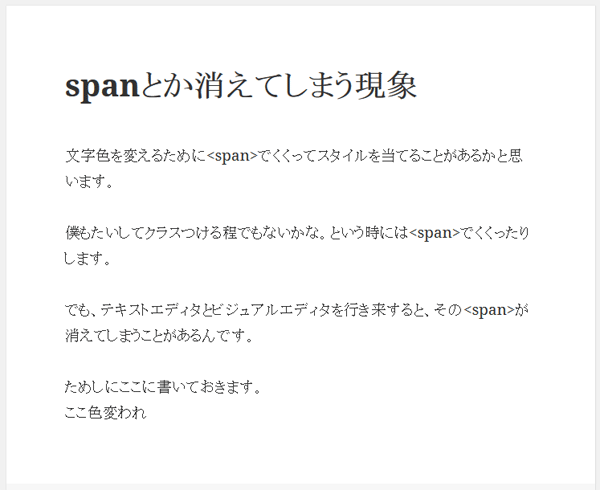
なので、表示はきちんと赤色になります。

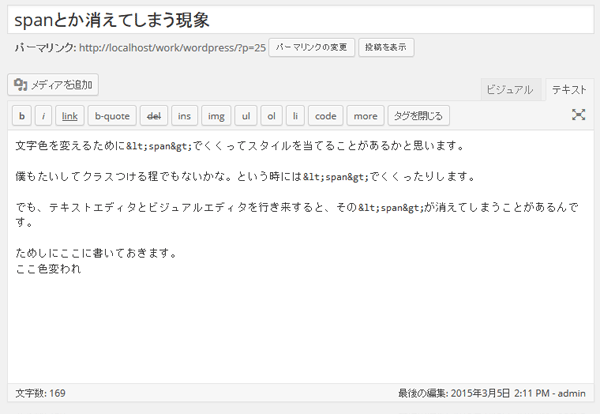
文字色が消えた投稿
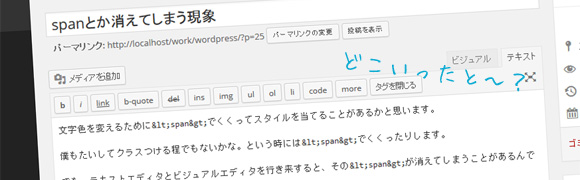
そしてこれが文字色が消えた投稿。

開いてビックリビジュアルエディタ。
固定ページとかはタグを書いたりするので、テキストエディタをよく使うんですが、お客さんにとってはビジュアルエディタの方をよく使ってるようです。
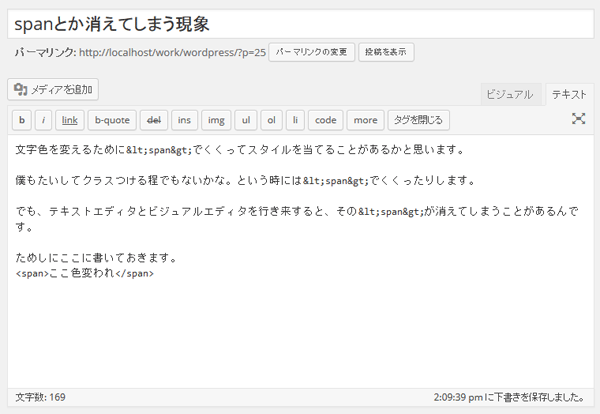
そこで、テキストエディタに変換。
すると…

<span>がない
そしてもちろん赤色が消えてる…

spanが消える原因と解決方法
どうやら<span>なんだかんだ<span>として投稿しておいて、一度でもビジュアルエディタに切り替わるとspanタグが消えてしまうようです。
<strong>,<em>,<div>と試してみましたが、消えるのはどうやら<span>だけのようです。
エディタのツールバーにないタグで囲むと消えるのかもしれない。と考えましたが、試してはいません。
<span>で囲むのが一番簡単で楽ちんなんで、できればそのまま使いたい。
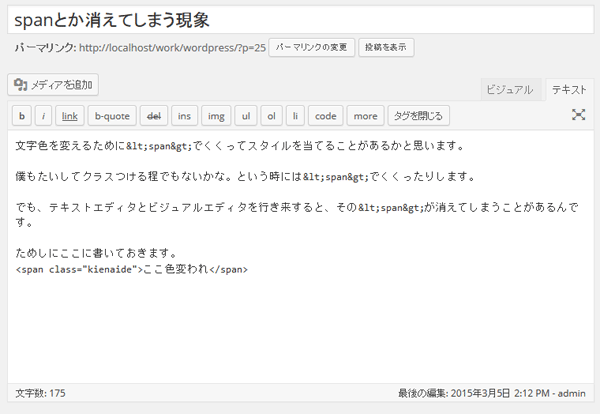
そんな時に簡単な方法は、classをつけること。
class名はなんでもいいです。
class=”hoge”とつけただけで

ビジュアルエディタとテキストエディタを行き来しても、spanが消えることがなくなり、文字色は赤のまま。

(さっきの画像と同じなので説得力にかけますね…)
まとめ
複数改行したい!とかは今までに遭遇してきたんですが、今回のspanが消えるのは初めてでした。
今後はクラス名をつけて対応していきたいと思います。
WordPressの仕様でしょうかね…
お客さんは基本的にビジュアルエディタを使う人が多いので、その辺り解決策が見つかったので一安心です。
もしかすると、まだまだ知らないビジュアルエディタの仕様がありそうだな…コワイ…
そいぎ~。
Written with StackEdit.