「今日から頑張るぞ!」と意気込んだ日に限って、体調が悪くなる僕です。
神様は僕に本気出させたくないんだと思います。
さて、以前書いた「カスタムフィールドの値をショートコードを使って投稿の中で使う方法」ですが、それの応用?で、今度はアイキャッチ画像を本文内に使ってみましたので、その方法。
ソースコードを投稿にドーンしているような案件で、特定の画像だけお客さんに更新させたい。でもカスタムフィールドとか無駄に増やしたくない。という場合に使えるかもしれません。
目次
アイキャッチの設定
まず、アイキャッチが使えるようにならないと意味がありません。
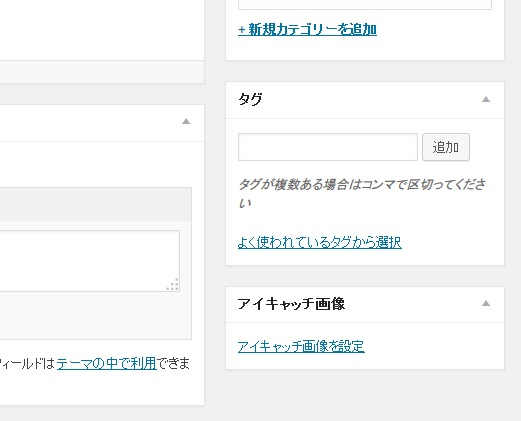
投稿画面の右側に出ていますか?

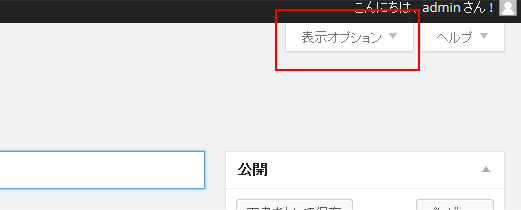
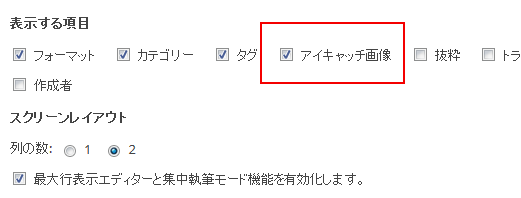
出ていない場合は「表示オプション」をクリックして

出てきた中に、「アイキャッチ画像」という項目がありますか?
ある場合はチェックを入れて下さい。

もしない場合、テーマの編集が必要になってきます。
利用中のテーマの「functions.php」に
add_theme_support('post-thumbnails');
と書いてあげると、表示オプションに「アイキャッチ画像」が表示されるようになります。
アイキャッチありますか?
投稿によってもしかするとアイキャッチ画像がない場合があります。
もしくは商品の撮影がまだ済んでない場合。
こういう時は「商品撮影中」とか「Now Printing」とかって画像を用意して入れておけばいいと思いますが、そもそもアイキャッチのあるなしをどう判別するんでしょうか。
そんなときは
has_post_thumbnail();
を使うことで、アイキャッチ画像が存在するかどうかを判定できます。
つまり考え方としては、
- アイキャッチ画像のあるなしを判定
- あったらその画像を利用
- なかったら代替画像を利用
という流れになります。
ショートコードを作成
上の流れに沿ってショートコードを作成します。
function getImage() {
if(has_post_thumbnail()) {
$thumb_id = get_post_thumbnail_id(get_the_ID());
$img = wp_get_attachment_image_src( $thumb_id, 'thumbnail' );
$img_src = $img[0];//画像のパス
$img_width = $img[1];//画像の幅
$img_height = $img[2];//画像の高さ
}else{
$img_src = esc_url ( get_template_directory_uri() ).'thumb.png';
}
$view_img = '<img src="'.$img_src.'" alt="">';
return $view_img;
}
add_shortcode('eyecatch', 'getImage');
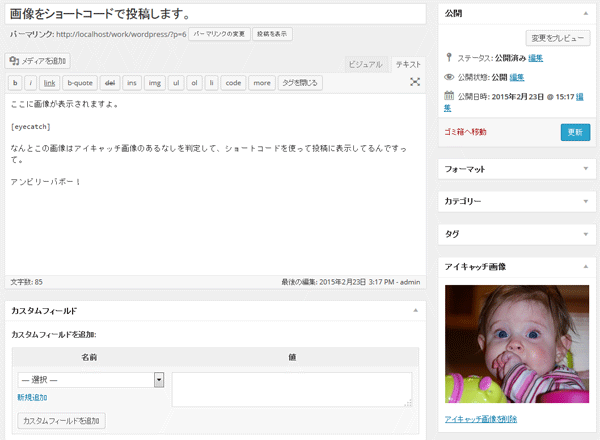
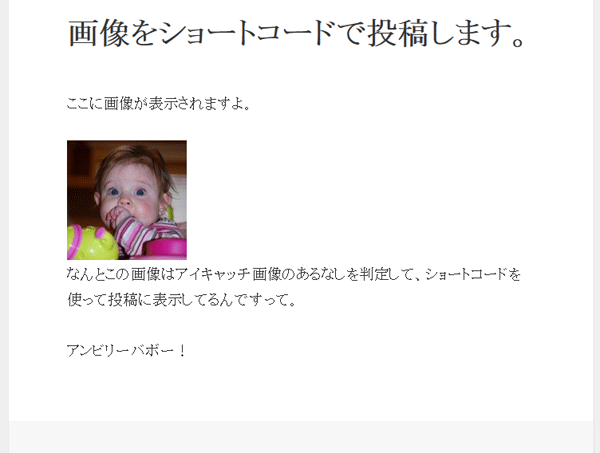
これで、投稿に「eyecatch」と書き込めば、アイキャッチ画像に設定した画像が表示されます。
3行目の
$img = wp_get_attachment_image_src( $thumb_id, 'thumbnail' );
で画像を取得しているんですが、「thumbnail」がWordPress管理画面左メニュー「設定>メディア」で設定したサムネイルのサイズ、「middle」が中サイズ、「large」が大サイズ、「full」が元の画像になります。
この辺りは適時変更するといいと思います。
それとreturnしているのが画像のパスだけですが、最近imgタグにwidthとかheightとか設定しないのが僕の中で主になってるので、それ以外は返してません。
もちろん、アイキャッチがない場合は

こう表示されます。
まとめ
ショートコードを使うことがこれほどに便利だったとは、ほんと最近ようやく便利さに気づきました。
もう少し自分の中で使える場面が増えてくると、ショートコードの得手不得手がわかってきて、より幅が広がる感じがしますね。
プラグインかショートコードかテーマか、それ以外か。
何を基準にそれぞれを選ぶべきか。の判断もまたありそうで、まだまだ難しいですねぇ。
そいぎ~