今日は朝から雪でしたよ。
この寒さを乗り切ったらいよいよ春ですかねぇ。
さて、今日は『よく使う』シリーズです。
『meta keywords』や『meta description』をあなたは設定していますか?
えっ?何のこと言ってるかわからない?
Googleなどのサイトで検索された時に、あなたのサイトがクリックして選ばれるかどうかの話ですよ。
WordPressのテーマで多いのは、keywordsは含まず、descriptionは本文中の頭から何文字かをとって挿入されてることが多いですよね。
個人的には検索エンジンに表示された時のことを考えて、descriptionはきちんと設定しておきたいと思ってまして。
でもそのために『All in One SEO Pack』入れるのもめんどくさいし…。
よくよく考えると、カスタムフィールド使えば簡単にできるじゃないか。
ということで、その方法。
目次
カスタムフィールドを設定
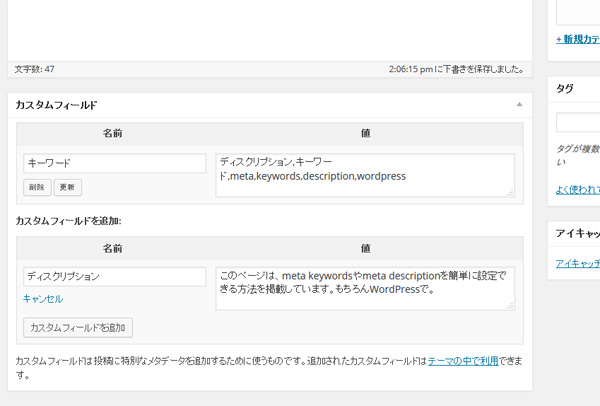
まずはカスタムフィールドを使って、キーワードとディスクリプションの入力欄をつくります。
投稿画面からカスタムフィールドの名前を『キーワード』として、キーワードを登録します。
この時、カンマは自分で入れてくださいね。
入力が終わったら、[ カスタムフィールドを追加 ]ボタンをクリック。
同様にして、『ディスクリプション』という名前でカスタムフィールドを追加しましょう。

さて、両方入力が終わったら、早速投稿!
反映させる方法は次から。
postとpageの時とそれ以外で切り分ける
postかpage、もしくはトップという形で切り分けようと思います。
ちょっとcategoryだけは違う形になるので、今回は除外します。
カスタムフィールド『キーワード』に入力があれば『meta keywords』を表示。
カスタムフィールド『ディスクリプション』に入力があれば『meta description』を表示。もしなかったら、本文から取得とします。
postかpageの場合
投稿されるpostまたはpageの場合
if(is_singular()) {
$desc = get_post_meta($post_id, 'ディスクリプション', true);
$keyw = get_post_meta($post_id, 'キーワード', true);
if(empty( $desc ) === false){
echo '<meta name="description" content="'.$desc.'">'."\n";
}else{
$cont = strip_tags($post->post_content);
$desc = mb_substr($cont, 0, 90);
echo '<meta name="description" content="'.$desc.'">'."\n";
}
if(empty( $keyw ) === false){
echo '<meta name="keywords" content="'. $keyw.'">'."\n";
}
}
最初に条件分岐を『is_singular()』でしています。
『is_single() || is_page()』でも構いませんが、投稿記事かどうかを確認する際は、『is_singular()』を指定するほうが早いと思ってそっちを使っています。
トップの場合
トップページの場合は、もうかいちゃいましょう。
if(is_home() || is_front_page()) {
echo '<meta name="description" content="TOPページの時は特別に入力してあげたらいいんじゃないでしょうか。もしくはサイトの説明文を使うこともできますよね。">'."\n";
echo '<meta name="keywords" content="WordPress,サンプル,自己満足,佐賀,福岡">'."\n";
}
もし、トップを固定ページを表示している場合は、上と同じようにカスタムフィールドを利用することもできますね。
完成したコード
上の2つをつなげます。
if(is_singular()) {
$desc = get_post_meta($post_id, 'ディスクリプション', true);
$keyw = get_post_meta($post_id, 'キーワード', true);
if(empty( $desc ) === false){
echo '<meta name="description" content="'.$desc.'">'."\n";
}else{
$cont = strip_tags($post->post_content);
$desc = mb_substr($cont, 0, 90);
echo '<meta name="description" content="'.$desc.'">'."\n";
}
if(empty( $keyw ) === false){
echo '<meta name="keywords" content="'. $keyw.'">'."\n";
}
}elseif(is_home() || is_front_page()) {
echo '<meta name="description" content="TOPページの時は特別に入力してあげたらいいんじゃないでしょうか。もしくはサイトの説明文を使うこともできますよね。">'."\n";
echo '<meta name="keywords" content="WordPress,サンプル,自己満足,佐賀,福岡">'."\n";
}
絶対短くなりそうですが、一応これで完成。
これで完成なんですが一つ問題が。(完成じゃないやん)
このコードをfunctions.phpに書いてアクションフックを使うんですが、カスタムフィールドの値を取得するための$post_idがこのままでは取得できません。
そこでglobal変数を利用して、$post_idをゲットします。
function adds_head() {
global $post;
$post_id = $post->ID;
if(is_singular()) {
$desc = get_post_meta($post_id, 'ディスクリプション', true);
$keyw = get_post_meta($post_id, 'キーワード', true);
if(empty( $desc ) === false){
echo '<meta name="description" content="'.$desc.'">'."\n";
}else{
$cont = strip_tags($post->post_content);
$desc = mb_substr($cont, 0, 30);
echo '<meta name="description" content="'.$desc.'">'."\n";
}
if(empty( $keyw ) === false){
echo '<meta name="keywords" content="'. $keyw.'">'."\n";
}
}elseif(is_home() || is_front_page()) {
echo '<meta name="description" content="TOPページの時は特別に入力してあげたらいいんじゃないでしょうか。もしくはサイトの説明文を使うこともできますよね。">'."\n";
echo '<meta name="keywords" content="WordPress,サンプル,自己満足,佐賀,福岡">'."\n";
}
}
add_action('wp_head', 'adds_head');
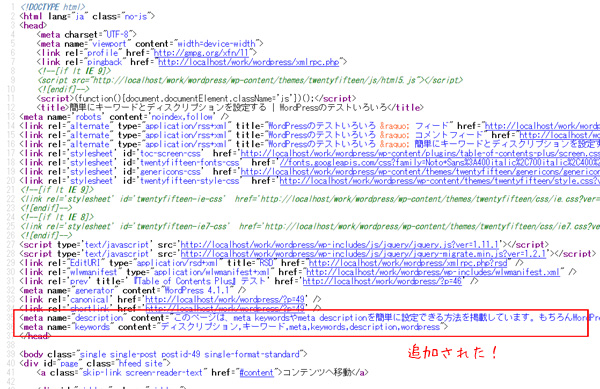
これで投稿IDが取得でき、さらにwp_head()部分に書きだされます。

まとめ
これを一度設定しておけば、あとは記事の投稿をする際に一緒に書けばいいだけですし、もし書かなかったとしても、本文から勝手に抜き出してくれるから便利ですよね。
そもそも『meta keywords』は必要か?というところもありますが、そういうのを必要としている人もいるということで。
さて、この方法を用いてもう少し他のことにも使ってみましょうかね。
明日以降ですけど。
そいぎ~。