今もちょっと関わっているんですが、とある(廃れた)会員サイトの制作からお手伝いさせていただく機会がありまして。
そのサイトは「誰でもユーザー登録できる」状態になっていまして、会員になるのに管理者の承認がいらない会員サイトです。
そこに「退会」させる機能をつけたかったんだけど、WordPressの通常機能だとどうしていいものかわからなかったので、便利なWordPressプラグイン「Never Let Me Go」(GREEよりひどいWordPressの退会機能をなんとかするプラグイン | 高橋文樹.com)を利用して、プロフィール編集ページに退会ページヘの誘導リンクをつけてみました。
目次
Never Let Me Goの導入
まずはNever Let Me Goを導入しましょう。
公式プラグイン?なので、管理画面のプラグイン追加画面から「Never Let Me Go」で検索しても見つかりますし、見つからなければ「WordPress › Never Let Me Go « WordPress Plugins」からダウンロードしてサーバーにアップしましょう。

プラグインを有効化したらサイドメニューの設定欄に「退会設定」というのが追加されていると思いますので、ここから設定していきます。

Never Let Me Goの設定
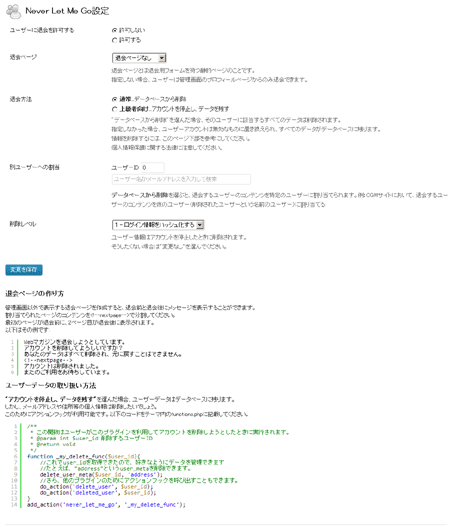
設定画面見たままなんですが一応説明。
設定画面下の方には退会ページの作り方やユーザーデータの取り扱い方が書いてあります。

ユーザーに退会を許可する
ここで「許可する」を選んでおかないと、このプラグインでは退会させられません。
初期値:許可しない
退会ページ
このプラグインにはプロフィール編集画面からボタン一発(アラートは出ます)で退会させる方法と、退会するのが名残惜しいから退会しないで的なメッセージをのせた退会ページを作ってボタンを押させる方法があります。
前者を選ぶときは、「ユーザーに退会を許可」して、「退会ページなし」にすれば勝手にプロフィール編集画面に出ます。便利ですね。
後者の場合は退会ページを事前に作っておく必要があります。
初期値:退会ページなし
退会方法
普通は上の「通常」でいいんじゃないかと思います。こちらだと退会されたら何もデータは残りません。
上級者向けは使ったことがないのでわかりませんが、こちらにして退会された場合、ユーザー名は全く違うものになってメールアドレスも消えますが、その他の情報は管理者の管理画面からは見ることができます。
初期値:通常
別ユーザーへの割当
上の退会方法で「通常」を選んだ場合には全てが消えてしまいますので、そのユーザーの投稿などとのひも付きがなくなってしまいます。
ですので、ここで退会した場合にどのユーザーに割り当てるかを設定します。
管理者にするのか、それ用のアカウントを作っておいてもいいかもしれませんね。
初期値:ユーザーID 0
削除レベル
「ログイン情報をハッシュ化する」と「変更なし」とありますが、この機能よくわかってません。
上の退会方法で「上級者向け」を選んでデータを残した場合、管理画面、データベースへ退会した会員データがハッシュ化されて残るのか、退会前のまま残るのか、の話なんじゃないかと思うんですが…
ここは通常触っていません。
初期値:1 – ログイン情報をハッシュ化する
これで設定はできました。
次は退会させるページを作ります。
退会ページを作る
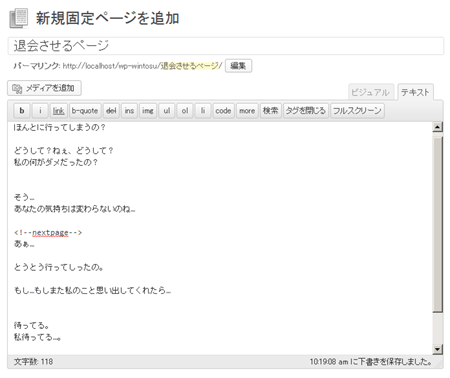
今回は退会ページを設けてそこから退会させたかったので、退会ページを作ります。
作り方は固定ページから新規で追加すればいいんですが、退会前と退会後のメッセージを<!–nextpage–>で分割します。

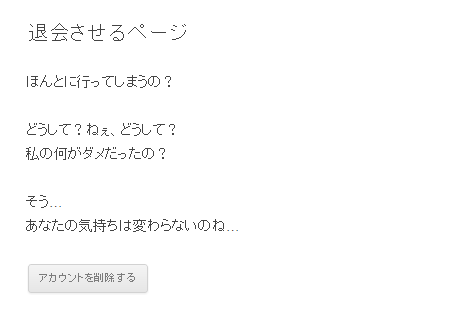
退会を許可してないとこんな感じ

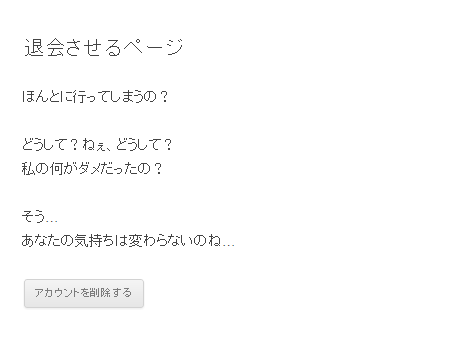
許可して、退会ページを先ほど作ったページに設定するととこんなボタンが出てきます。

退会ページができたので、次はそれをどこに表示させるか考えないといけません。
プロフィール編集ページに表示する
退会ページを利用する場合、退会用のリンクをどこかに作ってあげないといけません。
表側に退会ページヘのリンクを作るとなると、ログインしているかしていないかの分岐させたほうがいいよなぁ。とか、ログインした人にはどこに表示させたらわかりやすいのか。とか、いろいろ考えてしまったんですが、プロフィール編集ページに出したら、登録してから必ず一度は見るからわかりやすいんじゃないか。ってことで、そこに決定。
プロフィール編集ページに項目を追加するのは
「WordPressで、ユーザ紹介ページを作ってみた – ふじこのプログラミング奮闘記」
こちらが参考になりました。
このページの「2.入力項目の追加」の所と同様「show_password_fields」を使って、functions.phpに以下を記述。
//管理画面に退会項目表示
function add_deletelink($bool) {
global $profileuser;
echo "<tr>\n"."<th>退会</th>\n";
echo '<td><a href="http://localhost/wp/退会させるページ/">退会の方はこちらから</a></td>'."\n";
echo "</tr>\n";
return $bool;
}
add_action( 'show_password_fields', 'add_deletelink' );
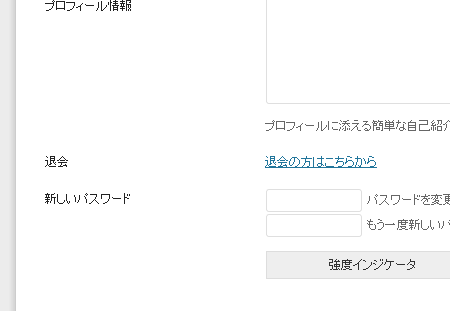
無事パスワード編集欄前に追加しました。

これでユーザーがログインして、プロフィール編集ページから退会への流れを作ることが出来ました。
表示テスト
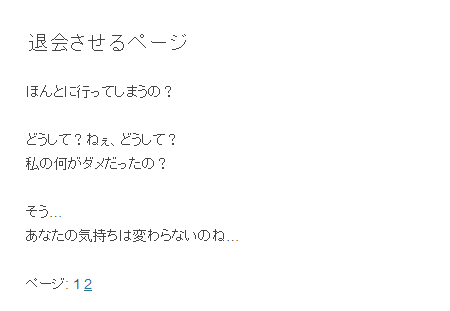
プロフィール編集ページの退会用リンクをクリックすると、退会ページヘ。

「アカウントを削除する」をクリックすると

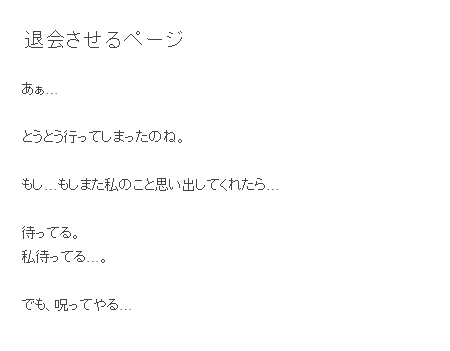
無事に退会できましたー。
(この文言だと退会したかどうかわかりにくい…)
個人的な欲
「退会の理由」をラジオとかテキストエリアとかで退会理由を聞くようなの追加できると、よりいいかな。と思いました。
僕自身そういったのチェック入れないんですが、あったらいいなぁ。程度なんで、自分でやってみてどうにかなればいいかな。
さて退会機能はついたけれど、(廃れた)会員サイトをどうしていくかのほうが重要だったりする…
そいぎ~。




2 コメント