今日はまた寒くなりましたね。
三寒四温の最後の『寒』くらいですかね。
さて、今日はいつも気にしてなかったけど、お客さんに言われてしぶしぶ対応した部分になります。
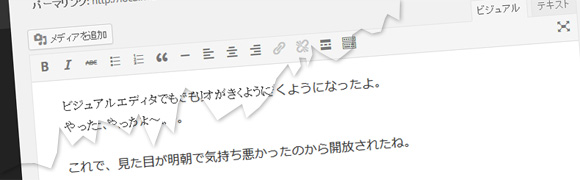
WordPressで投稿する際に、投稿画面を開いてビジュアルエディタで文字を入力すると明朝系のフォントになりますよね。(Macは知りません)
でも、だいたい表示側のフォントはゴシック系が多いわけで。
『明朝だとイメージしづらいから、ゴシックにしてよ』と言われましたので、その対応方法。
目次
管理画面用スタイルシートを用意
まずは、投稿画面で利用するスタイルシートを用意しましょう。
表示側で利用するフォントと同じものを用意すればいいわけです。
最近僕が指定しているフォントは
body.mceContentBody {
font-family: Verdana, "游ゴシック", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif;
}
になります。
ただこれだけを書いた、admin.cssを用意して、テーマファイルにある『style.css』と同じ階層にアップロードしておきましょう。
管理画面用スタイルシートを読み込む
続いて、このadmin.cssを管理画面で読み込むようにしましょう。
admin.cssを読み込むためにはfunctions.phpに書き込みます。
add_editor_style('admin.css');
ただこれだけ。
もっと表示側によせたい。という要望があれば、さらにいろいろいじくる必要はありますが、とりあえず明朝からゴシックに変わればいい。程度であれば、これで十分です。
スタイルシートを用意して、functions.phpにこの一行を書くだけで、もともと明朝だったのが

ほら、ゴシックに。

これでスッキリしましたね。
まとめ
そもそも、ビジュアルエディタをほとんど使わなかったので、明朝だなんて知りませんでしたよ。
何のためのプレビューだよ。と思ったりもしましたが。
ただ最近はほんとにお客さん側で更新する用に作る依頼が多くて、今まで自分が知らなかったことが多々出てきています。
『テキストエディタとビジュアルエディタを行き来するとspanが消える』とかはまさにその例で。
やっぱり、CMS使うからにはお客さんが楽に更新できるようにしてあげたいなぁ。と思うわけで、楽に更新できるからこそ、たくさん記事が増えて、検索結果にひっかかりやすくなったりして、お客さんの商売繁盛につながればいいなぁ。と祈ってたりするわけです。
でも、そこまでの分、予算もらってなかったりするんですけどね…
そいぎ~。