今日はグリッドを使ったWebサイトをいくつかご紹介。
最近、グリッドベースのデザインをしたんですが、かっちりきっちりで好きな形ではあるんですが、そこにうまいこと内容が入らない時はほんときついですよね…。
逆にそれがうまくハマれば、これ以上無い幸せなんですけど。
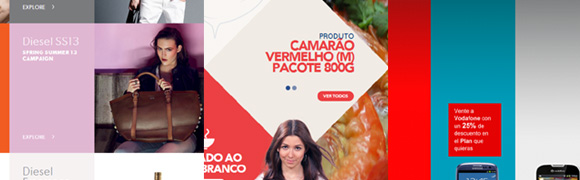
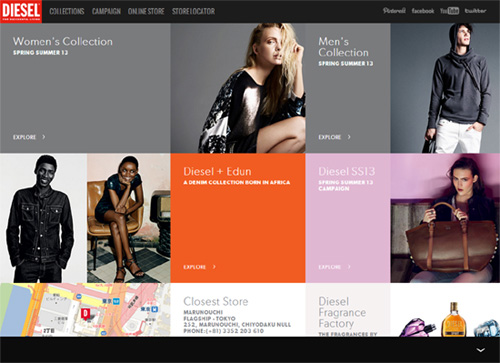
Diesel

見ていて面白いです。
スクロールしていく度に変化が現れて、グリッドというくくりにとらわれない素敵なサイト。
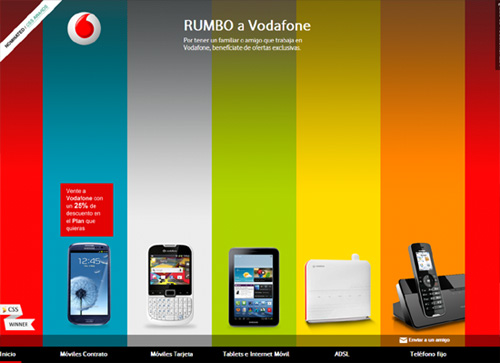
Rumboavodafone

これまたすごいサイトです。
グリッドというと四角がいっぱいあるイメージですが、縦のグリッドという感じでしょうか。
ソース見るとわかるんですがほんとここまでできるようになれたら…
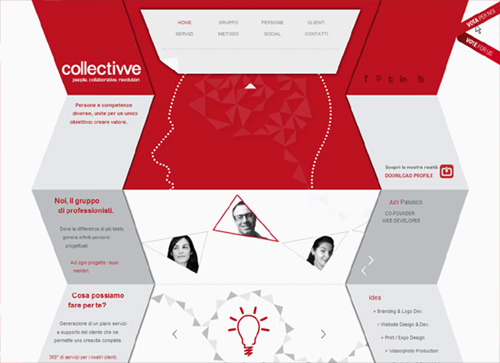
Collectiwe

まずページを開いた時に動きがあるのでひかれますよね。
さらに斜めの要素もあって、非常に動きのあるサイトですね。
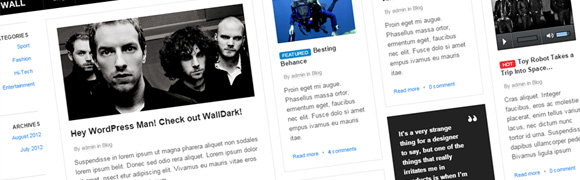
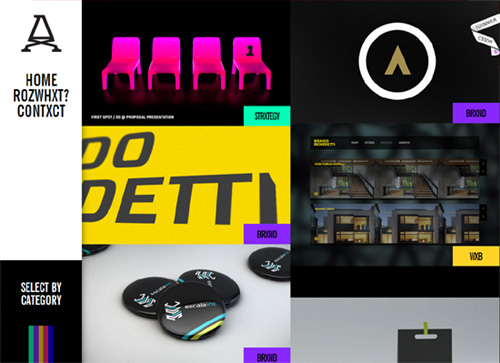
Rozmowa

目を引く写真が綺麗にグリッドに並んでて、王道な感じでしょうか。
マウスオーバーした時に動きもあっていい感じで、特に左下のカテゴリー選択のところが大好きです。
Vitalmar

ローディングイメージからかわいいのが始まって、サイト全体も非常にかわいくて動きがおもしろい。
こういうサイトなんて言うんでしたっけ…
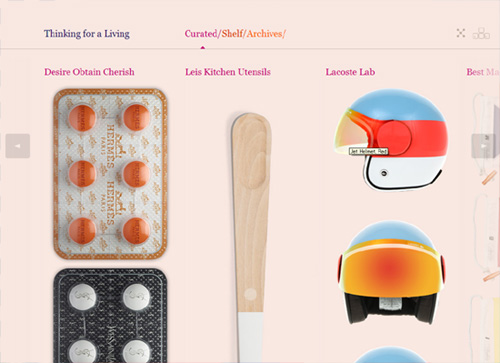
Thinkingforaliving

グリッドとくくるとちょっと違和感ありますけど、結構斬新な見せ方だと思います。
かわいい感じのサイト。
Webworldpk

パッと見てなんとなくわかりますよね。
これが画像使ってなくて表現してるってこと…。
ローディングイメージがちょっと違和感あるし、HOMEになぜか戻れなかったけど…
終わりに
グリッドベースってことでしたけど、それが劣るくらいのすばらしいサイトばかり。
他のサイトも必ず見てたほうがいいかなぁ。と思います。
「30 Fresh and Best Useful Examples of Grid Based Websites | Multy Shades」
すげー!どうやってんのー!とソースとか見ながらかなり時間を消費してしまいますよ…
そいぎ~。