だんだんと日も長くなってきて、西日が目に厳しくなってきました。
明るいのにもう夕方かよ!と日々驚いています。
さて、最近よくGoogleさんからメールが着ます。
『モバイルユーザビリティ上の問題が検出されました』という内容です。

つまりはiPhoneなどのスマートフォンで閲覧した際に、見づらかったりリンクがクリックしにくかったりと、弊害がありますよ。改善して下さい。というメールです。
これまでにもWebマスターツールに登録しているサイトの件でいくつかメールは着ていたんですが、とりあえず放置…。
でもGoogleさんが、4月21日をもってスマホ対応サイトを、モバイルの検索結果で優遇するよ。的なことを言ってるので、そろそろ対応しないとまずい…。
ということで、自分のサイトがスマホ対応しているかどうかを確認する方法です。
目次
ウェブマスターツールから確認
あなたのサイトがGoogleのウェブマスターツールに登録されているなら確認は簡単です。
あなたのサイトを選択したら、左メニューの『検索トラフィック>モバイルユーザビリティ』という項目をクリックして下さい。
すると、出てきましたね。

このサイトではなく、運営をお手伝いしているサイトなんですが、めっちゃ出てきましたね…。
ユーザビリティエラーは6つ?
ウェブマスターツールのヘルプから、エラーは6つあるようですね。
- Flash が使用されています
- ビューポートが設定されていません
- 固定幅のビューポート
- コンテンツのサイズがビューポートに対応していません
- フォントサイズが小です
- タップ要素同士が近すぎます
すべてのサイトを確認したところ『固定幅のビューポート』以外、5つは見つけました。
モバイルフレンドリーテストでページごとに見つける
Webマスターツールがサイト全体からモバイル対応を判断してくれるのに対して、そのページがモバイルフレンドリーかどうかを判断してくれるツールが『モバイル フレンドリー テスト』です。
使い方は簡単。
気になるページのURLを入れて[ 分析 ]をクリック。

すると…
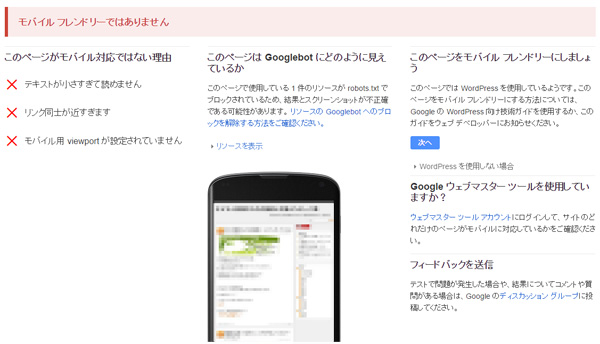
こんな感じで分析結果が表示されます。

またホームページをどう制作したかによって、モバイルフレンドリーにするにはどうしたらいいか。のアドバイスもありますので、それを参考にしてみるのもいいかもしれませんね。
まとめ
『うちはスマートフォンからのお客さんいないから、対応しなくていいよ』と思っているかたもいるかもしれません。
でもそれはかなりの賭けな感じがします。
常日頃からアクセス解析を気にしていたりしないと、アクセスはPCからの方が多いけど、購入やお問い合わせにつながっている割合はモバイルの方が高かった。なんてこともありますからね。
そういう僕も管理しているサイトをあと1ヶ月で対応していかなきゃいけないんですけどね…。
レスポンシブ万歳!みたいな流れもありますが、個人的には別々にデザインがあったほうが利用しやすいんじゃないかなぁと思います。
そいぎ~。




