久しぶりの雨でした。
しかも今日は風も強くて、横殴りでしたね。
さて、それなりにレスポンシブ案件をこなしてきた今日このごろですが、自分がデザインする際には『ナビゲーションどうしようかな』と悩むことがあります。
ひとつは、みんながどこかで見たことあるような動き。操作性を踏襲したものにするか。
もう一つは、ほかのサイトには無いような動きで、メニュー触るだけで楽しいものにするか。
結局は、前者になってだいたい同じような感じになるんですが、レスポンシブなナビゲーションについて『Design Trends in Responsive Navigation: Best Practices 2015 | NOUPE』にまとめられていたので、その中で気になったものをいくつか。
目次
タブナビゲーション
グローバルメニューのデモはよく見かける気がしますが、タブナビゲーションのデモです。
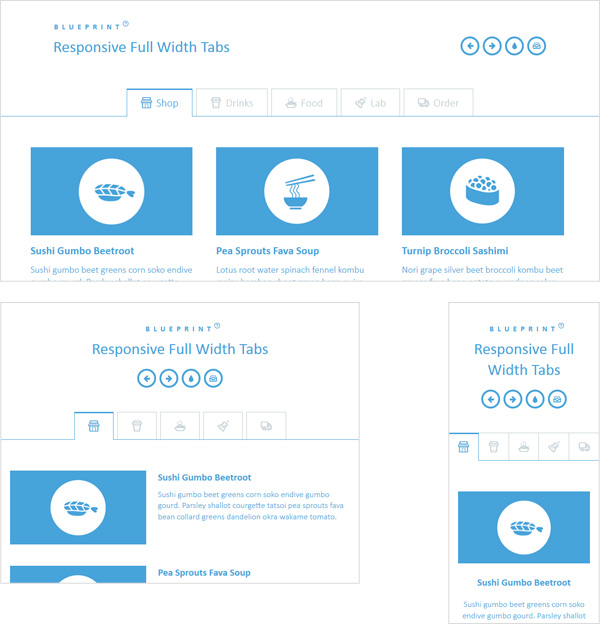
Responsive Full Width Tabs
途中からメニューがアイコンだけになるのがいいですね。
それを考慮してのデザインなんでしょうが、ステキです。
レスポンシブのお手本っぽい
3段階に分かれて、これぞ『レスポンシブのナビゲーション』といったところでしょうか。
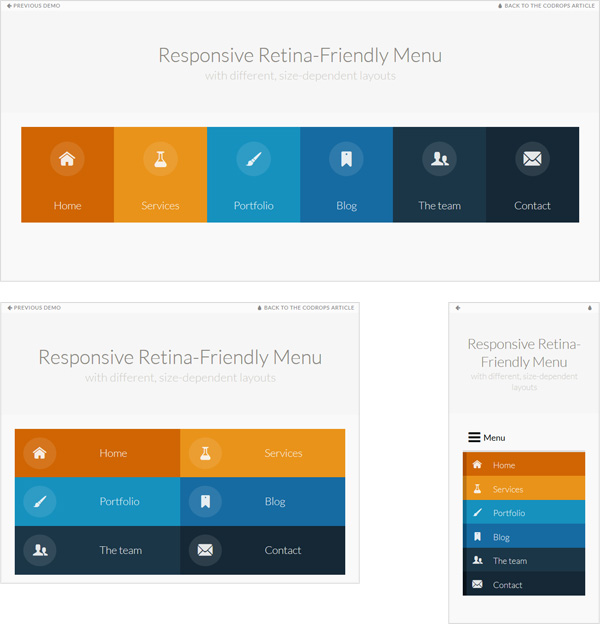
Responsive Retina-Ready Menu

『Responsive Retina-Ready Menu』
マウスオーバーすると、他の色がちょっと暗く(薄く?)なるんですよね。
動きも凝ってるんですが、この辺はあんまりレスポンシブ関係ないかな。と思って考慮してません。
個人的に空タグも嫌いなんで…
レスポンシブの王道
Facebookなんかでよく見る感じの動きです。
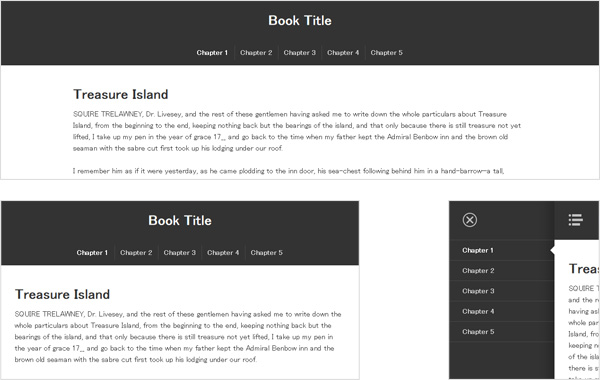
Slideout Menu

『Implementing Off-Canvas Navigation For A Responsive Website – Smashing Magazine』
4つ目のデモは若干動きが気持ち悪い気がします。その1つ前くらいが気持ちいい動きですかね。
おもしろい動き
ウインドウサイズが大きいサイズから小さいサイズまで一貫して同じ動きのメニューですが、おもしろい動きをしています。
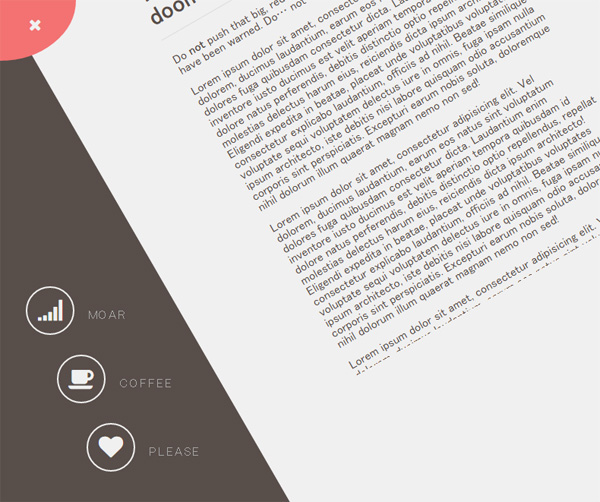
Offcanvas sidebar menu

『Offcanvas sidebar menu with a twist』
3本線が☓に変わる動きもかわいいです。
こういうアイデアがほしい…
ひっぱって選択
これが一番驚きました。
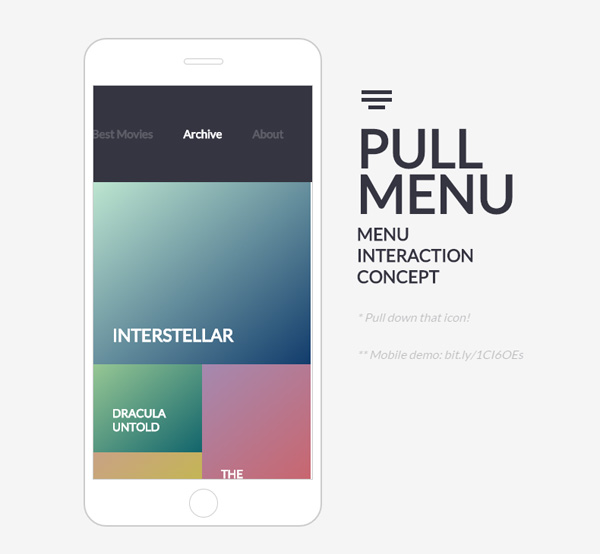
PULL MENU

『Pull Menu – Menu Interaction Concept』
メニューを引っ張る量でリンク先が変わっていきます。
目一杯引っ張るとリロード。
とりあえず触ってみてください。
冬場で手がかじかんでると操作が難しそうかな…
まとめ
その他、jQueryプラグインも掲載してあるので、是非『Design Trends in Responsive Navigation: Best Practices 2015 | NOUPE』をご覧ください。
ソースみるだけでも楽しいですよ。
ちなみに僕が使ったことあるのは、『Sidr』とMONKEY WRENCHさんの『jquery.responsive-nav』くらいです。
この2つのどっちか使えば、Facebook的なのはどうにかなりましたよ。
この間、自分でも横から出てくるFacebook的なメニュー自作しましたが、自分で作ってみると、どうやって動かしてるのか考える勉強にもなって、なかなかよかったです。
ようやくjQueryが書けるようになってきたんで、こういう勉強も楽しいもんです。
今更jQueryですけどね…
そいぎ~。