お客さん側で更新しやすいようにということで、WordPressを導入するのはよくあることです。
ただ、間に入っていただくディレクター、もしくは営業の方の力不足だったりもあって、更新が楽になるかどうかは別物。
そんな中で、最近特に好んで使っているカスタマイズです。
お客さんにとっては「更新が簡単 = 更新箇所が明確」ということだと思うので、こちらで「ここ更新したらいいよ」ってのをわかりやすく教えてあげるといいと思うんです。
その一つの方法として、カスタムフィールドを使って、更新できるようにしています。
目次
こういう時に向いてます
あまり具体例が多いわけではないんですが、例えばASPのカートなんかを使っている場合。
「カートに入れる」の部分だけHTMLコード書き出すから、それを商品ページに貼り付けて下さい。みたいなやつ。
価格とHTMLコード貼り付ける部分のカスタムフィールドを作ってあげて、それを表示するショートコードをthe_contentに含めてあげれば、記事のコピーなんかしてもやりやすいんじゃないかと。
そういう部分にそれぞれテンプレートを作って表示させてもいいんですが、管理画面から更新しやすいという点や、テンプレートの管理的な部分からしても、それほど多くなければショートコードを使うほうがいいんじゃないかと思ってます。
ショートコードを使う
早速、ショートコードを使う方法をやっていきます。
まず、ショートコードですが
WordPress 2.5で新しく追加されたショートコード API機能は、コンテンツ記事投稿に用いるマクロコードの作成する機能を備えています。
ショートコード API – WordPress Codex 日本語版
という、またよくわからない説明ですが、functions.phpに事前に命令を書いておいて、[]で囲んでその命令を呼んであげると、それを実行してくれます。
ショートコードの基本的な形は
function shortCode() {
return “これはショートコードから書きだされています”;
}
add_shortcode(‘hahaha’, ‘shortCode’);
という形。
これをfunctions.phpに書いたら、投稿画面で
[hahaha]
と書くことで、ショートコードを使うことができます。

こう書くと

ほらね。
カスタムフィールドの値を取得して表示
今回の場合、カスタムフィールドの値を取得して表示するので、その命令をfunctions.phpに記述します。
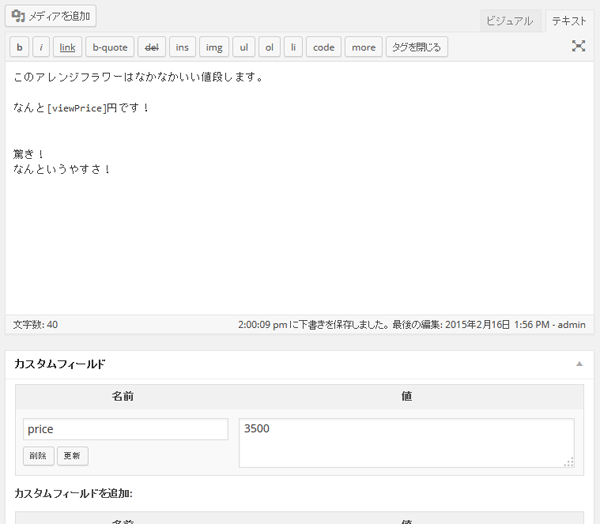
まず、カスタムフィールドですが、「price」というキーで「3500」という値を与えておきます。
このカスタムフィールドの値を取得するためには、
get_post_meta($post->ID, 'price', true);
で通常は取得できますが、ショートコードで利用する場合
get_post_meta(get_the_ID(), 'price', true);
というように「get_the_ID()」を使わないと取得できないので注意して下さい。
「$post->ID」で取得する方法もあるようですが。
あとは、これを先ほどのショートコードとして表示できるようにしてあげればいいんです。
functions.phpに上のカスタムフィールドの値を取り出す命令を書きましょう。
金額を取り出すので「getPrice」という関数名に変えます。
function getPrice() {
$price = get_post_meta(get_the_ID(), 'price', true);
return $price;
}
add_shortcode('viewPrice', 'getPrice');
2行目で値を取得して、3行目でそれを返しています。
同じように投稿画面で
[viewPrice]
と指定することで

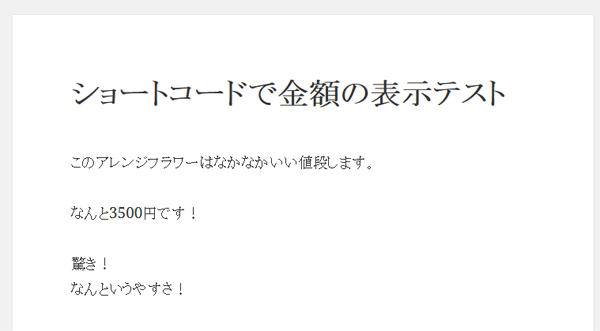
この結果

金額を表示することが出来ました。
まとめ
本来であれば、投稿内容にショートコードを含めないほうがキレイかな。とは思います。
でも、カスタマイズ部分をテンプレートではなく、投稿側に持つことで、よりだれでも更新しやすい形にはなってるんじゃないかと思います。
あまり複雑なことをやろうとすると、functions.php側も大変なことになりそうですが、同じような形の投稿(物件登録とか商品登録とか)であれば、ショートコードを使うことで、テンプレート数を増やす必要がなくなるので、管理する側の手間も減りますしね。
更新場所探すのに、テンプレートの中身探すの大変ですし。
今後もいろいろなところで使って行って、より事例を増やして、より使いやすい方法探してみたいと思います。
そいぎ~








1 コメント