確定申告の時期ですね。
ほんとは今週行きたかったけど、諦めて来週にしようと思ってる僕です。
さて、以前使っていたMarkdownエディタ『Marxico』を使っていたんですが、最大の利点であったEvernoteとの同期が有料化されてしまいました。
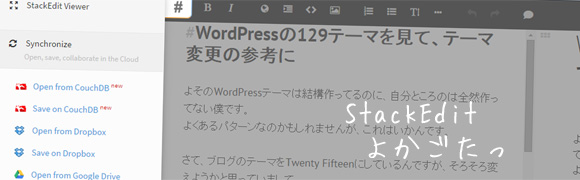
そもそも僕自身にとってEvernoteに残すことがさほど重要でもなかったんですが、最大の利点であろう部分が使えないなら、なんか他のにしてみるか。ということで、探してみたのが『StackEdit』です。
『StackEdit – Chrome Web Store – Google』
一番の特徴はGoogleDriveやDropboxと同期できる点だと思います。
Evernoteとは同期でないけど、オンライン上に残すことはできますね。
でもそれ以外のちょっとした部分がMarkdown記法を始めたばかりの人には向いてるんじゃないかと思いました。
目次
StackEditの使用感
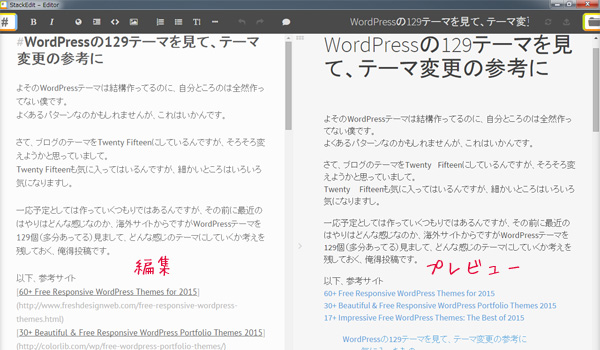
多分Markdownエディタのたいはんがそうじゃないかなと思うんですが、左側が編集画面。右側がプレビュー画面。

Markdown記法は多分同じなので、MarxicoだろうがStackEditだろうが迷うことなく使えます。
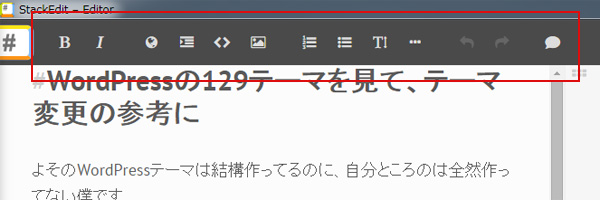
そして、Markdown記法の初心者に向いてるだろうと思ったのが、ページ上部のツールバー。

Markdown記法に慣れた人なら、アスタリスク2つで囲んだら太字とか、1つで囲んだら斜体とか、もう簡単に書けるかもしれませんが、最初はなかなか難しい物。
でも、このツールバーがあれば、ワードやWordPressのビジュアルエディタな感覚で簡単にMarkdown記法できますよね。
Markdown記法を覚えやすい
そのツールバーを利用することで、簡単にMarkdown記法を覚えることができると思います。
例えば、「太字にしたいなぁ。」と思った時に、通常であればMarkdown記法のチートシート見るなりして、調べるわけです。
でも、StackEditの場合、太字にしたい部分を選択して、上の「B」ボタンを押せば「**太字にしたいなぁ。**」とMarkdown記法で記述してくれるんです。
もちろん、プレビュー画面では太字になってますよ。
最初はこのツールバーに頼っていても、何度かやっていくうちに「太字だったらアスタリスク2つ」と勝手に覚えてしまうんじゃないでしょうか。
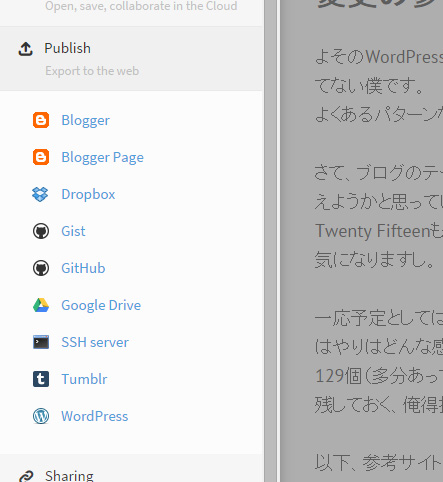
WordPressなんかにも書き出せるし、至れり尽くせり
実はStackEditはWordPressにも書き出すことができるんです。

ちょっとこれまだ試してないんですが、ブログの本公開には向いてないかもしれませんが、下書き書いておくには十分なんじゃないでしょうか。
画像もURLから指定するか、Google+をやっている人なら、そこに掲載されているものを指定することもできます。
ほんと、なんでもかんでも連携できてて、便利ですよね。
まとめ
まだ連携させるほどの用途には使っていなくて、これまでどおりブログの下書きに使ってます。
ここからWordPressへ…と連携できていればいいんですが、まだそれも使ってなくて、普通に書き出して、WordPressへコピペしてます。
今のところ、有料機能は別にあって、それを使うことなくてもすんなり気持よく使えています。
もしMarkdown記法始めたい。と思ってる人がいたら、とりあえずのとっかかりには非常に向いていると思いますよ。
ぜひぜひお試し下さい。
そいぎ~