WBCみてると、少年野球やってる子たちもしっかりみて欲しいとつくづく思います。
特にベンチメンバーや、スタメンじゃない人たちの姿を。
まぁ、あれだけ大差ついてても、全く出番ないのなら腐って仕方ないとは思いますけどね。
さて、少年野球チームの非オフィシャルサイトでは、試合会場をカスタムタクソノミーで作って登録させるようにしています。
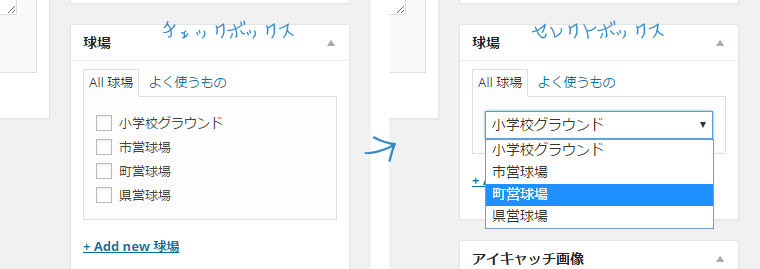
ただカスタムタクソノミーって、カテゴリーと一緒で、チェックボックスがズラーっと並んで、少ないときはいいけど、増えてくるとほんと探しづらかったりするので、簡単に選択できるように、そして1つしか選択できないようにするために、セレクトボックスに変更してみました。
目次
JavaScript で変換
フィルターなんかでチェックボックスで出力しているところを変換するのかなぁ。と思ってたんですが、そんな方法は見つけられず。
結局、Javascriptを浸かって、出力はこれまでどおりチェックボックスなんだけど、やや強引に見た目だけをセレクトボックスに変換していきます。
コードはこちら
( function ( $ ) {
var option_list = [];
$( '#stadiumchecklist label' ).each(function(){
option_list.push( '<option value="' + $(this).children('input').val() + '">' + $(this).html().replace(/<input[^>]+>/g, '') + '</option>');
});
$( '#stadiumchecklist' ).replaceWith( '<select id="stadiumchecklist" name="tax_input[stadium][]" style="margin: 1em 0; width: 100%; ">' + option_list.join( '' ) + '</select>' );
})( jQuery );
この場合だと、「stadium」というタクソノミーの中のタームを探しながら、labelタグ以下のinputのvalueを取得して、optionのvalueに入れています。
それを配列に入れていって、最後にselectタグで囲んであげるというやり方です。
たったこれだけ。
他のタクソノミーの場合は、「stadium」となっているところをタクソノミースラッグに書き換えてあげるだけです。
WordPressの管理画面で外部JSを読み込む
Javascriptは書けましたが、管理画面で利用するので、管理画面でこのJSを読み込む必要があります。
そのために、まずはこのコードを「check2select.js」とかなんでもいいんで保存して、サーバーにアップしましょう。
僕はテーマファイル内に入れました。
そして、読み込むにはfunctions.phpに以下のコードを書き込みます。
function srip_check2select_script(){
if( get_post_type() === 'post' ){
wp_enqueue_script( 'srip_check2select_script', get_template_directory_uri().'/js/check2select.js');
}
}
add_action("admin_head-post-new.php", "srip_check2select_script");
add_action("admin_head-post.php", "srip_check2select_script");
これで、先ほどのJSを読み込めるようになりました。
「admin_head-post-new.php」と「admin_head-post.php」は見ての通りなんですが、新規投稿の場合と編集や下書きした場合ですね。
これで、チェックボックスがセレクトになりました。

目的達成。めでたしめでたし。
まとめ
自分だけで更新するものであれば、自分でいろいろ注意したり工夫したりすればいいだけですが、あんまりWordPressに慣れてない人が編集する可能性があるときは、こういった細かい管理画面のカスタマイズが必要ですね。
少しでも投稿に関する障害を減らしてあげて、気持ちよく投稿できる環境づくりをしてあげる思いやりの心が重要ですよね。
そいぎ~