今回のチュートリアルは『Retro Text | Text Effects』を実践してみました。
- 仕様ツール
-
- Illustrator
- Photoshop
ネタ元のサイトはStep.6までページが分かれてるんですが、後半全く何してるのかわからなかったので、今回やっていません。
多分、GIFアニメとかそんな感じにしたいのかなぁ。なんて思ってますけど、ほんとはどうなのやら。
イラレとフォトショで、簡単にできそうで結構手間かかりました…。
ベース色を作る
今回は、5本の線でテキストを表現するような感じなので、まずは、Illustratorを使って、文字を装飾するための色を作ります。
はっきり言って、この時点でネタ元の言ってることがわかってないので、ここらへんは適当…。
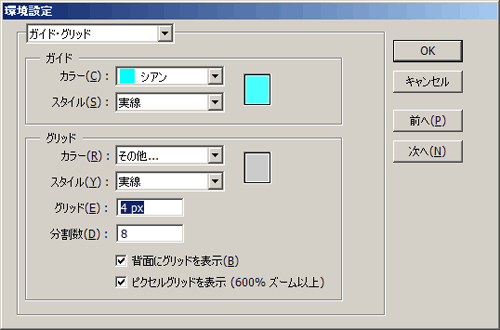
まずグリッドを表示します。
「編集>環境設定>ガイド・グリッド」から

分割数を「8」にしておきます。
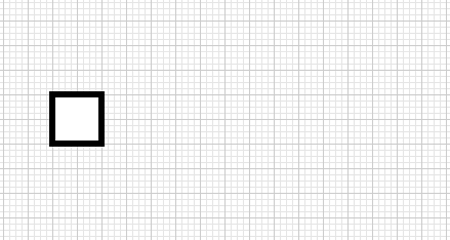
そして、ネタ元では「2×2」ってあるんだけど、よくわからなかったので、「2px x 2px」の四角を書きました。

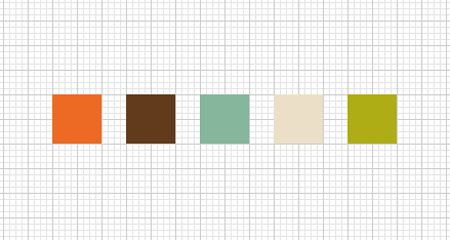
そして、「COLOURlovers」で、レトロっぽい色を選びます。
僕が選んだのは「Orla Kiely」です。
色見本みつけたら、さっきの四角を等間隔にコピーして、それぞれに色をつけます。今回は1px間隔です。

これで、ベースのできあがり。
アートブラシを作る
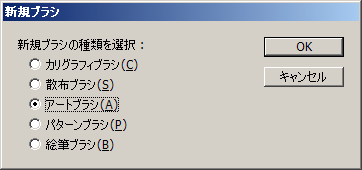
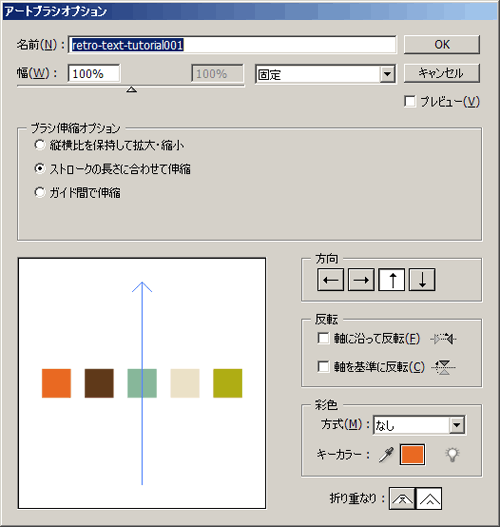
先ほど作った四角5つを選択して、「ブラシパネル」から「新規ブラシ」を選択して、「アートブラシ」を作ります。

この時、方向に注意しないと意味のないブラシになっちゃいます。

こんな感じで方向は縦です。
文字を作る
この部分は、別に飛ばしてもいいと思います。
なんかフォント適当に書いちゃってもいいんじゃないかと。
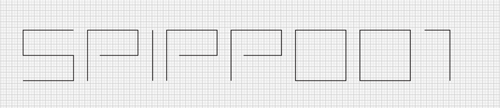
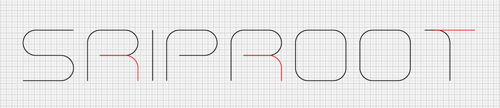
まずは重なる部分を覗いて、書きます。

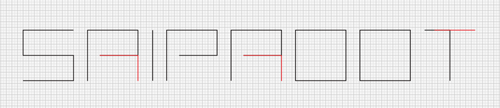
そして、別レイヤーに重なる(赤線)部分を書いていきます。

なかなかきれいにできました。
続いて、これを丸くします。
「効果>スタイライズ>角を丸くする」から

僕は72px x 72pxでテキストを作ったので、その1/4の18pxで丸くしました。

ブラシを使う
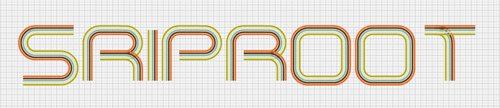
テキストができたので、先ほど作ったブラシを使います。
使い方は簡単、テキスト選択して、ブラシパネルから先ほど作ったブラシを選択するだけ。

なんか微妙にでこぼこが…。
ということで、ちょっと修正。

文字の間隔と、線の太さも調整しました。
Photoshopで文字を整形
ここからPhotoshopで作業です。
ベースとなる(黒線)と重なる(赤線)部分をそれぞれレイヤーにコピー。

この画像だとよくわからないですね…。
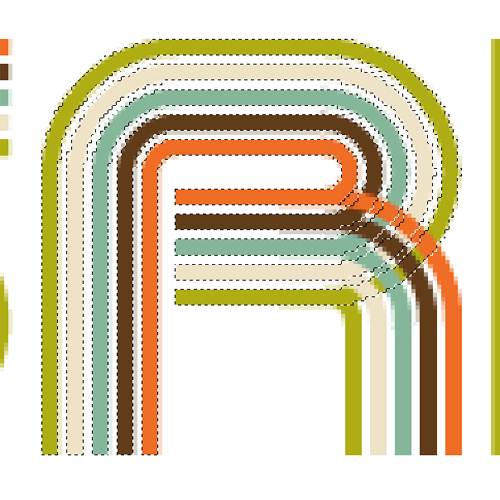
そして、重なり部分を調整。
ベースとなるテキストの選択範囲を設定して、

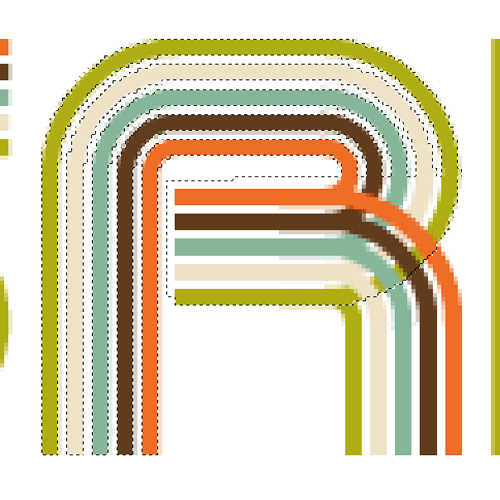
重なる部分をより大きく、

余計な部分を取り除いて、

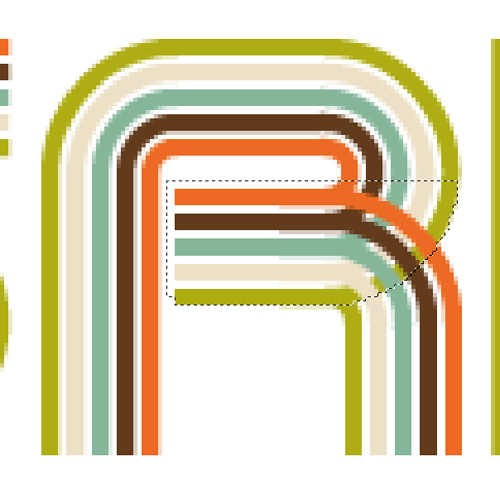
「選択範囲>選択範囲を変更>拡張」から、3px拡張します。

そして、重なる方(赤線)のレイヤーを削除。

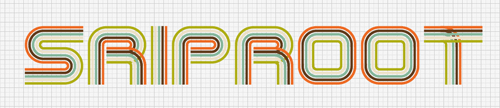
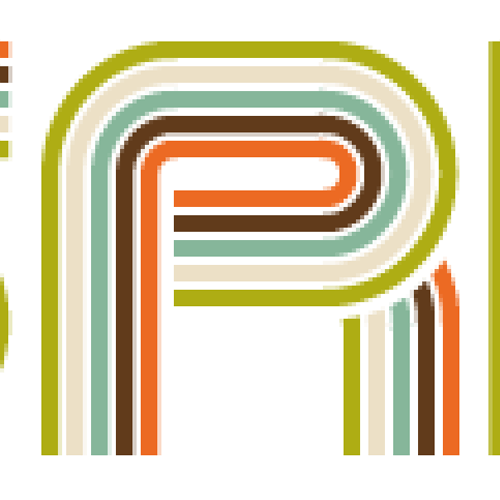
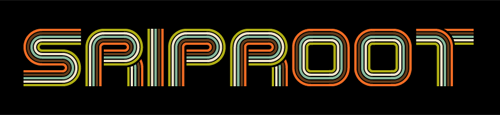
完成!
他の重なり部分も同様にして完成。

ネタ元には、これを作った後にGIFアニメっぽいことをやりたいような感じに続いてるんですが、読めないのでスルーしました。
興味が有る方は是非。